Работа с Photoshop
Анимированная кнопка
 FILTER > NOISE > ADD NOISE).
FILTER > NOISE > ADD NOISE). 

 . Сохраняем выделение. Выбираем два цвета: светлый и темный (на примере - оттенки зеленого). С помощью инструмента плавной заливки -
. Сохраняем выделение. Выбираем два цвета: светлый и темный (на примере - оттенки зеленого). С помощью инструмента плавной заливки - 
![]()
 SELECT > MODIFY > CONTRACT > 5 PIXELS. Нажмем CTRL+SHIFT+D, в открывшемся окне установим параметр - 2 пиксела. Заполним получившееся выделение от темного к светлому.
SELECT > MODIFY > CONTRACT > 5 PIXELS. Нажмем CTRL+SHIFT+D, в открывшемся окне установим параметр - 2 пиксела. Заполним получившееся выделение от темного к светлому. 

![]()
 EDIT > STROKE - (1 PIXEL, OUTSIDE, BLACK). Полдела сделано. Сохраняем результат работы в формате GIF: FILE > EXPORT > GIF89A. При желании можно сделать часть изображения прозрачным. Для этого предварительно переводим изображение в индексированный цвет (IMAGE > MODE > INDEXED COLORS), затем при сохранении GIF указываем цвет, который должен быть прозрачным (естесственно, пространство вокруг кнопки должно быть залито однородным цветом).
EDIT > STROKE - (1 PIXEL, OUTSIDE, BLACK). Полдела сделано. Сохраняем результат работы в формате GIF: FILE > EXPORT > GIF89A. При желании можно сделать часть изображения прозрачным. Для этого предварительно переводим изображение в индексированный цвет (IMAGE > MODE > INDEXED COLORS), затем при сохранении GIF указываем цвет, который должен быть прозрачным (естесственно, пространство вокруг кнопки должно быть залито однородным цветом). 
 EDIT > FILL > BLACK > 30%).
EDIT > FILL > BLACK > 30%). 

![]()

![]()

![]()

![]()
Автоматизация действий
|
Те, кому часто приходится выполнять однообразные и рутинные действия над изображением или группой изображений, могут по достоинству оценить преимущества использования списков операций, впервые появившихся в четвертой версии Photoshop. Доступ к этой технологии осуществляется с помощью палитры Actions ("Операции"), позволяющей записать последовательность операций по редактированию изображений и сохранить их в виде списка. Под операцией в Photoshop понимается список или объединение наборов команд в макрокоманду.
Впоследствии этот список вы сможете применить к следующему изображению или сотням других файлов, выполняя эту работу автоматически в пакетном режиме. |
Частичное совмещение



"CMYK" - чаво это такое.
Модели цвета имеют весьма конкретные цели в мире изображений, и различные модели предназначены для различных условий. Многим художникам нравится описывать цвет при помощи Тонов, Насыщенности и Яркости - HSB модели, как это классически преподавалось до наступления эры компьютерных технологий. Цветовая модель Красный, Зеленый, Голубой (RGB) позволяет художникам работать совместно с компьютерщиками, описывая цветной вывод на люминофор монитора — красный, зеленый и голубой.
Модель Циан, Пурпурный, Желтый и Черный (CMYK) используется для цветоделенной печати. Смесь этих первичных красок составляет цветные изображения, которые вы видите в журналах и книгах. CMYK, также известная как модель составного цвета, является субстрактивной цветовой моделью. Пигментные краски, отражающие световое излучение, являются субстрактивными цветами, в отличие от люминофора монитора, излучающего свет, который описывается аддитивной цветовой моделью.
Для того, чтобы RGB изображение можно было напечатать на коммерчском печатном оборудовании, которое использует при печати четыре стандартных первичных краски, оно должно быть преобразовано в CMYK стандарт Вот почему вам необходимо откалибровать свой монитор. Программа Photoshop использует установки вашего монитора для преобразования из RGB в CMYK. Изображение в режиме CMYK имеет четыре канала, а не три, как в RGB, и может быть сохранено как TIF, PSD, JPEG, Photoshop EPS или Scitex изображение.
Вы, вероятно, не часто будете сталкиваться с CMYK TIF файлами, если только они не были преобразованы из RGB изображения при выполнении допечатного процесса или получены непосредственно при сканировании сканером, поддерживающим формат CMYK.
Причина, по которой в диалоговом окне Preferences (Установки) вам предлагается выбрать тип вывода CMYK на экран монитора, заключается в том, что ваш монитор не способен в действительности выводить цвета, основаные на цветовой модели CMYK (монитор использует модель RGB), программа Photoshop имитирует CMYK значения на экране. Вы можете выбрать один из двух способов вывода CMYK изображений на экран: Faster (Быстрее) или Smother (Точнее). Здесь имеет место отношение скорость/точность. Если вы выбираете вариант Faster (Быстрее), программа Photoshop использует интерполяцию и таблицу просмотра для назначения цветовых значений CMYK любому цветному изображению, которое вы преобразуете в цветовой режим CMYK. Этот метод быстр, но не очень точен. Когда вы выбираете опцию Smoother (Точнее), программа Photoshop использует более совершенную таблицу преобразования цветов, которая обеспечивает более точное воспроизведение исходных цветов. Последний метод медленнее, но точнее.
Если вы работаете в производственном отделе журнала или др. издания, вы, вероятно, будете выводить файлы CMYK на экран, пометив опцию Smoother. При использовании опции Smoother вы лучше сможете увидеть те потенциальные проблемы, которые могут появиться в результате цветоделения. Если же вы хотите просмотреть CMYK файл, который вы намереваетесь конвертировать в режим RGB при помощи команды из меню View (Вид), выберите вариант Faster перед тем, как обратиться к команде View (Вид), CMYK Preview (Просмотр в режиме CMYK). Цветовая модель CMYK имеет меньший диапазон видимых цветов и вы не получете лучшего представления изменений на экране при переходе из меньшего цветового пространства в большее. Опция CMYK Composites определяет методологию, которой пользуется программа Photoshop при выводе на дисплей, а не то, как конвертируется изображение при изменении режима изображения из RGB в CMYK при помощи команд из Image (Изображение), Mode (Режим).
После создания и завершения редактирования картинки в программе Photoshop вам придется измененить цветовой режим вашего изображения из RGB в CMYK, что является необходимой частью процесса подготовки к печати. Каждый раз, когда вы изменяете режим, программа Photoshop должна интерполировать информацию, чтобы сменить трехканальную цветовую модель (RGB) на чепырехканальную цветовую модель (CMYK). Но интерполяция всегда приводит к некоторому ухудшению качества изображения. Поэтому сделайте всю работу в режиме RGB и после завершения редактирования сохраните файл в этом же режиме. Затем сделайте копию RGB файла под другим именем. После этого воспользуйтесь командой Image -> Mode) -> CMYK Color, чтобы конвертировать копию изображения из RGB в CMYK.
Цвет на черно-белой фотографии

![]()

![]()
 IMAGE > MODE > GRAYSCALE или в PS3: MODE > GRAYSCALE. Выделим все (CTRL+A) и скопируем (CTRL+C). Вернемся к исходной цветной фотографии. Вставим новый слой (CTRL+V).
IMAGE > MODE > GRAYSCALE или в PS3: MODE > GRAYSCALE. Выделим все (CTRL+A) и скопируем (CTRL+C). Вернемся к исходной цветной фотографии. Вставим новый слой (CTRL+V).

 - и начнем аккуратно стирать черно-белый слой в тех местах, где хотим сделать цвет. Чтобы добавить еще больше цвета, переключимся на фоновый (цветной) слой, Выделим то, что мы хотим сделать ярче. Теперь IMAGE > ADJUST > HUE & SATURATION или CTRL+U. Бегунком SATURATION отрегулируем насыщенность цвета, а с помщью HUE, при желании, поменяем тон.
- и начнем аккуратно стирать черно-белый слой в тех местах, где хотим сделать цвет. Чтобы добавить еще больше цвета, переключимся на фоновый (цветной) слой, Выделим то, что мы хотим сделать ярче. Теперь IMAGE > ADJUST > HUE & SATURATION или CTRL+U. Бегунком SATURATION отрегулируем насыщенность цвета, а с помщью HUE, при желании, поменяем тон.
Цветок в воде
В этом примере мы рассмотрим, как можно создать изображение с цветком в воде (вы можете использовать и другие предметы).

Создайте новое изображение, чтобы работать с ним. Нажимая на ctrl или выбрав инструмент Перемещение (клавиша V), я переместил выделенный участок изображения в моё новое изображение. Новый слой назовите "Цветок".
Создайте новый слой, и назовите его "Облака". Сделайте квадратное выделение (клавиша M) на нижней половине изображения и заполните область облаками. Фильтр> Освещение> Облака. Снимите выделение (ctrl-D) и переместите слой "Облака" под уровень "Цветок".

Используя инструмент Лассо (клавиша L) либо Перо, выделите нижнюю половину цветка. Сделайте новый слой из зтого выделенного участка(Слой> Новый> Вырезать на новый слой (ctrl-shift-J). Назовите этот слой как "Нижняя половина".
Скорректируйте непрозрачность этого нового слоя. Например, в диапазоне от 30 до 50 %.
Я использовал перо, чтобы выделить ту область цветка, которая будет погружена в воду. Важный момент - это создание линии погружения цветка в воду. Вот почему я использовал перо, так как я могу затем изменять эту линию. При работе с цилиндрическими объектами, которые будут погружены в воду, этот инструмент просто необходим. Теперь необходимо добавить круги на воде. Есть два способа :
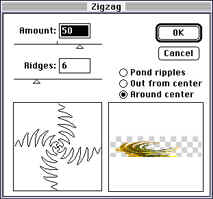
Первый способ (тот, который я предпочитаю) состоит в том, чтобы применить фильтр Зигзаг на слое "Облака".
Выберите слой "Облака". Создайте выделение в виде эллипса. Затем примените фильтр Зигзаг. Фильтр> Деформация> Зигзаг Параметры настройки : Амплитуда:100; Складки:6; Тип: Вокруг центра.


Второй способ состоит в том, чтобы добавить Зигзаг к слою "Нижняя половина". Последовательность действий такая же, как и в первом способе.
Вы можете использовать вместо облаков изображение самой воды. Если Вы вместо предметов будете использовать текст, то фильтр Зигзаг лучше комбинировать с фильтром Рябь.

Цветовые модели.
Информация, которой манипулирует Photoshop для воссоздания в своем рабочем пространстве изображения, хранится в цветовых каналах файла изображения. То, каким образом распределена информация по каналам, содержимое которых формирует изображение, определяется цветовой моделью, используемой для данного изображения.
Цветовая модель RGB
Цветовая модель RGB строится по принципу сочетания Красного (Red), Зеленого (Green) и Синего (Blue) различных яркостей. В режиме RGB осуществляется сканирование изображений, эта же модель положена в основу конструкции экрана монитора.
Эта модель соответствует восприятию цветов человеческим глазом. В чело веческом глазе расположены рецепторы трех видов, каждый из которых наибольшим образом реагирует на соответствующую длину волны — эти длины соответствуют красному, зеленому и синему цветам. Рецепторы передают мозгу информацию, позволяющую идентифицировать цвет. Но для корректного преобразования цветного изображения в изображение в градациях серого эта модель не подходит. Попробуем объяснить, на чем основано данное утверждение.
Изображение в режиме RGB можно представить в виде треугольной поверхности. По углам цветовой модели три ее составляющие - Красный (Red), Зеленый (Green) и Синий (Blue). По периметру цветовой модели изображения ни одна из составляющих не вносит свой вклад в композит ный вид изображения - если ни одна из составляющих не присутствует, получается черный. Чем ближе к центру, тем выше яркостные значения каждой составляющей, пока в центре не достигается абсолютно белый цвет.
Когда красный, зеленый и синий представлены в пикселе в одинаковых количествах, получается оттенок серого. Чем это количество больше, тем оттенок серого светлее (ярче). Таким образом, регулируя яркость, вы задаете нейтральный оттенок цвета, смещаясь к или от центра модели. Если цветовые составляющие представлены в пикселе в неравных количествах, вы видите цвет. Цветовой тон цвета определяется соотношением цветовых составляющих, представленных в данном цвете. Те кто сталкивался с таким пакетом как Painter5 наверняка наблюдали данную модель (да и все остальные тоже) "в действии".
Модель HSB
Про цветовую модель HSB можно сказать, что она скорее описывает качество световых волн, воспринимаемых глазом, а не цветовые составляющие.
Цветовая модель HSB представлена тремя компонентами: Н - Тон (Hue), S - Насыщенность (Saturation), В - Яркость (Brightnes).
Hue (Цветовой тон) - частота световой волны, отражающейся от объекта, который вы видите. Именно эта характеристика света и позволяет вам отличать один цвет от другого. Но тон не является единственным аспектом восприятия цвета человеком. Мы говорим бледно-голубой, или ярко-синий, или бюрюзовый — здесь идет речь о следующей характеристике цвета — насыщенности.
Saturation (Насыщенность) является чистотой цвета. Это - разница между длинами волн доминирующей волны и остальных (т.е. насколько в данном цвете один тон преобладает над другими). Чем сильнее, чище воспринима ется цвет, тем больше он насыщен. Чем меньше насыщенность цвета, тем он нейтральней, тем труднее однозначно охарактеризовать его. Когда несколько тонов представлены примерно в одинаковом количестве, вы видите серый той или иной яркости.
Brightness (Яркость), ее еще иногда обозначают как Lightness - третья составляющая цветовой модели HSB. Яркость определяет, насколько интен сивно мы воспринимаем энергию излучения. Когда мы говорим о яркости как о понятии теории цвета, то белый имеет абсолютную яркость, а черный абсолютно лишен яркости, серый где-то посредине.
Схематически цветовую модель HSB можно представить следующим образом: характеристика Hue (Цветовой тон) представляет собой шестиугольное кольцо; двигаясь вокруг шестиугольника, вы перемещаетесь от тона к тону. Чем дальше вы от центра шестиугольника, тем более насыщен цвет, чем ближе к центру, тем меньше определенность цвета, т.е его насыщенность уменьшается. Яркостная составляющая цвета направлена вверх перпендикулярно цветовому шестиугольнику, она увеличивается при перемещении вверх по цветовой модели, цвета становятся ярче, пока не достигают абсолютно белого. Каждая точка внутреннего пространства модели соответствует своему специфическо му цветовому значению, которое может быть также описано в терминах сочетания различного количества красного, зеленого и синего модели RGB, взятых при определенных значениях яркости.
Но ни модель RGB, ни модель HSB не дают адекватного описания световых составляющих, которое позволило бы вам корректно преобразовать цветное изображение в изображение, выполненное в градациях серого. Дело в том, что рецепторы человеческого глаза воспринимают яркостную составляющую разных цветов неодинаково, например если красный и зеленый цвета имеют одинаковую яркость (параметр Brightness), то зеленый кажется нам более ярким, чем красный. Таким образом яркостная составляющая (Brightness) в том виде, в каком она присутствует в цветовой модели HSB (и в некотором смысле в модели RGB), неотделима от тона данного цветового значения. В связи с этим в теорию света введена еще одна характеристика Luminance (Освещенность) - обозначающая воспринятую яркость данного цвета. Эта характеристика учитывает яркость цвета (Brightness или Lightness) и интенсивность цвета (Chroma). Именно эта составляющая позволяет адекватно отбросить информацию о цветности, оставив лишь информацию об оттенках. Но как выделить эту составляющую? Для этого нужно воспользоваться цветовой моделью LAB.
Цветовая модель LAB
Цветовая модель LAB (еще ее называют CIELAB) была принята в качестве международного цветового стандарта Международной Комиссией по Освещению (CIE), Достоинством этой модели является ее независимость от способа производства цвета, в ее системе измерения можно описывать как цвета печати, так и цвета, излучаемые монитором. Для построения LAB модели также используются три компонента. Если модель HSB оперирует понятиями Тон, Насыщенность и Яркость; модель RGB понятиями Красный, Зеленый и Голубой, то цветовая модель LAB использует понятия Яркость (Lightness) и Интенсивность (Chroma), которые вместе составляют информацию об Освещенности (Luminance) в изображении, содержащуюся в канале L. Канал А хранит информацию о Тонах от зеленого до пурпурного, и, наконец, информация о Тонах от голубого до желтого приходится на канал В.
Делаем акцент на фотографии
Делаем акцент на фотографии

Берем любую фотографию и выбираем фрагмент или объект на котором будем акцентировать внимание. В данном случае на маленьком шаре. Сделаем фотографию черно-белой: IMAGE > MODE > GRAYSCALE . Выделим все (CTRL+A) и скопируем (CTRL+C). Вернемся к исходной цветной фотографии путем удаления последних ходов из History. Вставим новый слой (CTRL+V) и выберем его (если не выбрался автоматически). Берем ластик и начинаем стирать черно-белый слой там , где хотим сделать цвет. (на черно белом слое стираем фрагменты в результате чего начинает появляться цветной слой)
|
Вот и все. Выбранный вами фрагмент будет сразу бросаться в глаза. Достаточно эффектно получается при выделении роз или других цветов. |
Делаем красивую рамку
 Итак. Сейчас мы будем делать красивую рамку для рисунка или фотографии. Берем исходную картинку и переключаемся в режим RGB [Режим/RGB].
Итак. Сейчас мы будем делать красивую рамку для рисунка или фотографии. Берем исходную картинку и переключаемся в режим RGB [Режим/RGB].
 Открываем окошко со слоями [Окно/ Показать слои] и переходим на закладку [Каналы]. Нажимаем на маленький треугольничек рядом и создаем новый канал. В нем делаем в середине изображения выделение и заливаем черным цветом.
Открываем окошко со слоями [Окно/ Показать слои] и переходим на закладку [Каналы]. Нажимаем на маленький треугольничек рядом и создаем новый канал. В нем делаем в середине изображения выделение и заливаем черным цветом.
 Снимаем выделение и используем фильтр, например [Деформация/Стекло]. Возвращаемся к окошку [Каналы] и жмем на канал RGB.
Снимаем выделение и используем фильтр, например [Деформация/Стекло]. Возвращаемся к окошку [Каналы] и жмем на канал RGB.
 Теперь загружаем выделение канала [Выделение / Загрузить область] и делаем инверсию [Ctrl + I] осталось только сделать заливку фоновым цветом и все готово [Редактирование / Заливка]
Теперь загружаем выделение канала [Выделение / Загрузить область] и делаем инверсию [Ctrl + I] осталось только сделать заливку фоновым цветом и все готово [Редактирование / Заливка]

 А такой эффект был достигнут фильтром [Оформление / Кристаллизация]. В общем просторы для фантазии здесь огромные. Экспериментируйте...
А такой эффект был достигнут фильтром [Оформление / Кристаллизация]. В общем просторы для фантазии здесь огромные. Экспериментируйте...
Делаем круги , квадраты и другие геометрические фигуры.

Многие считают, что известная в широких кругах фирма Adobe обделила свою самую выдающуюся программу, которой естественно является Photoshop, простейшими функциями, такими как например рисование простых и не очень геометрических объектов. Это заблуждение, в Photoshop совершенно спокойно можно рисовать геометрические фигуры почти любой степени сложности !
1. Выделим какую то область изображения. Выделение может быть как простой фигурой (круг, квадрат и т. д.), так и сложной. Для наглядности я создал как простое выделение (круг), так и сложное. Сложное выделение я сделал при помощи инструмента лассо.
2. Прежде чем создать объект нужно создать новый layer. Это требуется для того, чтобы наш геометрический объект можно было передвигать и применять к нему различные эффекты.
3. Далее все предельно просто, требуется всего лишь выполнить команду stroke (edit => stroke) и ободок выделения будет закрашен тем цветом, который Вы выбрали.

Вот что у нас получилось. по моему не плохо... Хотелось бы заметить что область применения данной техники очень широка, и с ее помощью можно за пару минут создать геометрический объект любой формы.
Дале Вы можете делать с этим объектом всё, что угодно. Для того, чтобы залить объект гардиентом, или скажем текстурой требуется либо выделить объект (ctrl+click на layer с объектом), либо установить layerу с объектом параметр preserve transparency. А затем просто берете и рисуете кисточкой на этом объекте, также можно залить его гардиентом и произвести другие операции. Финальный пример показывает получившиеся геометрические фигуры, залитые gardientом.

Делаем "пазл" из изображения.
 |



Теперь загружаем выделение highlites и корректируем уровни, но значение ставим от 0,2 до 0,4.
И наконец загружаем выделение grooves, а значение показателя уровни лелаем такое же как и у highlites.
Вот и все!:)
Делаем свои экшены (макросы)
Actions , или просто макросы , как их создавать и что потом с ними делать мы сейчас и рассмотрим. Примеры внизу будут иллюстрировать ход наших действий (я их буду описывать по пунктам , чтобы легче воспринималось):
1. Создаем новый рисунок скажем 300x300 пикселей.
2. В центре к примеру поставим жирную цифру 1.
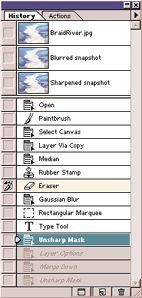
3. В верхнем меню Window жмем Show Actions , или на закладку Actions на панеле (радом с закладкой History)
4. Внизу нажимаем на изображение папки (Create new set , если подвести о подержать мышку) , в поле имени введем test.
5. Нажимаем на загнутый лист (Create new action) , дадим имя test1 и нажмем кнопку Record. Теперь можно начинать делать непосредственно Action.
6. Как мы видим на данном этапе у нас два слоя (Если не видно то Window - Show Layers) , на одном текст , на другом задний фон...что ж неплохо :) , нажмем CTRL+Левую кнопку мыши на слое c цифрой 1 , потом Layer -> Flatten Image.
7. Применим фильтры: Filter -- Stylize -- Wind (Wind , Direction: from the right). И Filter -- Blur -- Blur More.
8. Уберем выделение (Select -- Deselect). Далее Image -- Ajust -- Hue/Saturation , поставим крестик на Colorize и выберем примерно следующие значения: Hue: 190 , Saturation: 70 , Lightness: +25.
9. Нажимаем квадратную кнопку стоп на панеле выбора действий и ВСЕ - простенький Action готов!!!
10. Тестируем: создаем новое изображение , пишем например свое имя , выбираем Action -- test1 , и запускаем его , получаем искомую картиинку!
 |
  |
  |
Делаем свои кисти
1. Создадим новый файл размером 100x100 пикселей и откроем список кистей (Window - Show Brushes).
2. Не забудем сделать его двуцветным (Image -- Mode -- Grayscale) , и используем филтр Filter -- Noise -- Add Noise (ставим птичку на Monochromatic) и повторим несколько раз CTRL+F
3. Как известно кисти с мягкими краями несколько полезнее "твердых" , что бы сделать мягкие края , необходимо выделить прямоугольник в центре , потом Select - Feather и Select - Inverse и закрасить выделенную область белым цветом. 
4. Выделите ту область изображени которая будет кистью , нажмите на черную срелку и в вылетевшем меню выберете Define Brush. Созданная кисть добавиться в набор.
Внимание: при нажатии Save Brushes сохраняться ВСЕ кисти которые у вас подгружены в данный момент.
Вот такой вот базовый принцип , далее творите что душе угодно.
Длинная кнопка

 , как показано на примере. Чтобы выделить правильную окружность можно либо нажать и удерживать во время выделения клавишу SHIFT, либо настроить соответствующим образом инструмент выделения (WINDOW > SHOW OPTOINS).
, как показано на примере. Чтобы выделить правильную окружность можно либо нажать и удерживать во время выделения клавишу SHIFT, либо настроить соответствующим образом инструмент выделения (WINDOW > SHOW OPTOINS).

 . Изображение будет выглядеть как показано на примере.
. Изображение будет выглядеть как показано на примере.




 . Сохраним выделение: SELECT > SAVE SELECTION.
. Сохраним выделение: SELECT > SAVE SELECTION.

 SELECT > MODIFY > CONTRACT > 4 PIXELS. Нажмием CRTL+SHIFT+D > 2 PIXELS. Обратим выделение CTRL+SHIFT+I. В новом слое заполним выделение с помощью инструмента плавной заливки -
SELECT > MODIFY > CONTRACT > 4 PIXELS. Нажмием CRTL+SHIFT+D > 2 PIXELS. Обратим выделение CTRL+SHIFT+I. В новом слое заполним выделение с помощью инструмента плавной заливки - 

 EDIT > STROKE > 2 PIXELS ... CENTER
EDIT > STROKE > 2 PIXELS ... CENTER
Древесный уголь
Перед созданием нового изображения, выберите фон и передний план такими, какие Вы хотите использовать. Необходимо используются два цвета, которые хорошо контрастируют друг с другом. Подобно синему и черному или красному и черному.
Откройте новое окно. Выберите любой размер, RGB цвет.
Теперь напечатайте ваш текст, большой, полужирный, и центрированный; Обратите внимание на то, что если Вы используете Photoshop 4.0 это создаст новый слой. Вы должны объединить эти два слоя, если Вы хотите, чтобы этот эффект сработал. Нажмите Ctrl-E (Cmd-E на Mac).

Выберите пункт меню Изображение>Повернуть холст>Произвольно.... Введите значение 45 гр. по часовой стрелке. Это установит изображение так, что мы cможем применить Ветер по диагонали к этому изображению.
Далее : Фильтр>Стилизация>Ветер; Направление - Справа. Нажмите Ok.
Теперь повторите фильтр Ветер, и примените его c направлением Слева

Фильтр Ветер позволяет нам использовать и другие диагонали. Изображение>Повернуть холст>Произвольно..., 90 гр. по часовой.
Опять применяем фильтр Ветер справа и слева.
Возвратитесь к Изображение>Повернуть холст>Произвольно...Введите значение 135 и направление против часовой стрелки.

Ваше изображение сейчас надо уменьшить. Используйте инструмент Рамка в панели инструментов, чтобы кадрировать изображение. Теперь, выберите инструмент Заливка
(непрозрачность 60-70%) и заполните внешнюю сторону изображения. (Перед этим замените цвет переднего плана на цвет фона).
Наиболее важно то, чтобы вы тоже применяли другие фильтры, различные цветовые комбинации, и свои идеи! Перед заливкой попробуйте фильтр Диффузия; После этого попробуете выбрать полностью новый цвет и сделать заливку. Не забудьте применить Изображение>Коррекция>Цветовой тон>Насыщенность и установите опцию - Тонирование
Двуцветное изображение
Многие интересуются как сделать двуцветное изображение, но не черно-белое, а черно-зеленое или черно-синее. Самый простой способ - регулировка параметров Hue/Saturation/Brightness в окне,вызываемом по CTRL+U или Image > Adjust > Hue Saturation. Но гораздо более мощные средства предоставляют нам т.н дуотоны (duotones). С помощью них можно создавать и трех- и четрырехцветные картинки. Итак, первая часть данного совета - использование дуотонов:
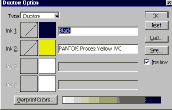
 Image > Mode > Grayscale. Переведем изображение в т.н. режим Duotone: Image > Mode > Duotone.
Image > Mode > Grayscale. Переведем изображение в т.н. режим Duotone: Image > Mode > Duotone.


 Image > Mode > RGB и сохраяем картинку в любом удобном формате. В примере я использовал три тона: черный, голубой и красный.
Image > Mode > RGB и сохраяем картинку в любом удобном формате. В примере я использовал три тона: черный, голубой и красный.
Стандартные средства Adobe Photopshop позволяют
Эффект гравировки
Эффект свечения
 Создаем новое изображение (на примере с черным фоном), нужного вам размера! Создаем новый слой Слой->Новый->Ок и пишем там нужный текст. Далее выделяем его Выделение/Загрузить область и потом сохраняем область командой Выделение/Сохранить область->Ок.
Создаем новое изображение (на примере с черным фоном), нужного вам размера! Создаем новый слой Слой->Новый->Ок и пишем там нужный текст. Далее выделяем его Выделение/Загрузить область и потом сохраняем область командой Выделение/Сохранить область->Ок.



Эффект "X-Files"
Эффект "X-files"
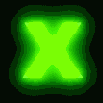
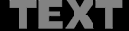
 Итак. Сейчас мы постараемся сымитировать эффект "Х-files" c помощью стандартного набора фильтров, включенных в Adope Photoshop. Создаем новое окно с черным фоном. И пишем наш текст.
Итак. Сейчас мы постараемся сымитировать эффект "Х-files" c помощью стандартного набора фильтров, включенных в Adope Photoshop. Создаем новое окно с черным фоном. И пишем наш текст.
 Теперь выделяем текст <Выделение / Загрузить область> и копируем его в буфер обмена <Ctrl+C>. Теперь можно свести слои <Слой / Выполнить сведение>.
Теперь выделяем текст <Выделение / Загрузить область> и копируем его в буфер обмена <Ctrl+C>. Теперь можно свести слои <Слой / Выполнить сведение>.
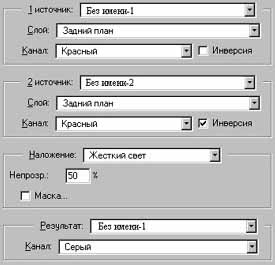
 Загружаем <Изображение / Коррекция / Цветовой тон и насыщенность> и в открывшемся окне двигаем верхний ползунок, подбирая нужный цвет <Рисунок - 3> , предварительно отметив галочкой поле <ТОНИРОВАТЬ>
.
Загружаем <Изображение / Коррекция / Цветовой тон и насыщенность> и в открывшемся окне двигаем верхний ползунок, подбирая нужный цвет <Рисунок - 3> , предварительно отметив галочкой поле <ТОНИРОВАТЬ>
.
 Так. Помните мы копировали в буфер обмена наш текст, теперь он нам понадобится. Вызываем его <Ctrl+V>. Теперь <Выделение / Загрузить выделение > и <Выделение / Сжать / 1 пикс>. Теперь заливаем получившееся выделение черным цветом <Редактирование / Заливка>. Должен получиться примерно такой же результат, как на <РИС.-4>.
Так. Помните мы копировали в буфер обмена наш текст, теперь он нам понадобится. Вызываем его <Ctrl+V>. Теперь <Выделение / Загрузить выделение > и <Выделение / Сжать / 1 пикс>. Теперь заливаем получившееся выделение черным цветом <Редактирование / Заливка>. Должен получиться примерно такой же результат, как на <РИС.-4>.
 Не снимая выделения размоем изображение на значение 1 пикс. <Фильтр / Размытие / Размытие по Гауссу> Вот все и готово. Правда не очень реалистично, но зато обошлись без дополнительных фильтров :-)
Не снимая выделения размоем изображение на значение 1 пикс. <Фильтр / Размытие / Размытие по Гауссу> Вот все и готово. Правда не очень реалистично, но зато обошлись без дополнительных фильтров :-)
Эффекты обьединения слоев
Еще раз напомню что мы не показываем единичный случай и не делаем максимально шикарные скрины с целью вашего последующего повторения именно этой комбинации n'ное кол-во раз (это так, к слову :).
Тем не менее приступим.
Создайте новый файл в режиме RGB.
Заполните фон черным цветом. Наберите текст(рекомендую использовать синий или красный цвет в целях удачного завершения эксперимента). Применим команду Layer-> Type-> Render Layer.
Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Linear Gradient Tool (Заливка) в палитре инструментов с параметрами перехода, выберем заливку от черного к белому. Залейте созданный слой градиентом так, как на рисунке 2.
Далее, на этот же слой используем фильтр
Filter->Render->Difference Clouds.
После чего Image -> Adjust -> Invert
Сделаем коррекцию уровней:
Image->Adjust->Levels
Переместите средний ползунок появившегося меню до отказа направо. Теперь держа нажатой клавишу Alt, щелкните между двумя слоями (с текстом и с молнией, как показано на рисунке 4). Выберите слой с молнией и поставте показатель hard light.
Улучшить созданный нами эффект (рис.5) можно придав тексту свечение и дым:
сделайте дубликат слоя с красной надписью
Layer -> Dublicate Layer
Имя по умолчанию будет PRISM Copy (рис. 6). Над этим слоем и будем производить опирации дальше.
Layer -> Effects -> Outer Glow .
Измените параметр Intensity, поставьте 100% (рис. 6)
Последним штрихом будет добавление дыма посредством использования фильтра Eye Candy -> Smoke с параметрами по вкусу. (рис. 7)
Электроразряд
Еще один хромированный текст
Фильтры всех типов, группируйтесь!
Прочел я давеча статейку о накладывании блика и призадумался.
А ведь не только блику свойственно такое поведение. Вообще, фильтры можно разделить на несколько групп, для каждой из которых существует свой, оптимальный, метод работы. Не могу указать все группы, остановлюсь только на одной, наиболее часто используемой мною.
Все изменения, вносимые в исходную картинку можно разделить на две основные группы:
Искажающие геометрию картинки (неизоморфные) Не искажающие геометрию (изоморфные)
К искажающим относятся те, после которых квадрат перестает быть квадратом, области меняют площадь и т.д. Маленький пример:




В приведенном примере нет линейного соответствия между точками исходной и конечной картинки.
И есть изменения не искажающие. Когда каждая точка конечной картинки меняет свои HSV (или RGB), не двигаясь с места. Это всякие бивелы, блики, и прочее.
Маленький пример:


Зачем все это надо? А затем, что ВСЕ известные мне изоморфные фильтры крайне удобно использовать не на самой картинке, а на отдельном слое. Полученный фильтрованный слой затем накладывается на фоновой в одном из режимов наложения. Это, как правило, равноценно применению фильтра непосредственно к целевому слою. Еще непонятен смысл? То же самое, но гораздо сложнее? А смысл тот же, что и в случае блика. Очень трудно в маленьком окошке Preview попасть тютелька в тютельку.
Маленький пример: нужна кнопка из мрамора.
Выделяем контур кнопки, делаем /Filter/EC30/ Inner bevel/ Ok!
Блин! Какая-то она не такая. Рядом фактура вроде получше. А здесь сучок ненужный. И текст хреново читается. Все. Играй обратно. Отменяешь, прикидываешь, лепишь, отменяешь. И так N+1 раз. Что делать?
Итак, общая методика работы с изоморфными фильтрами.
Нужна кнопка с надписью и фактурой.
Создаем три слоя: с фактурой, с кнопкой и с текстом.
Теперь, когда все слои видны, а активен слой с кнопкой, попробуйте подвигать этот слой. Кнопка ползает по фону. Легче простого найти такое положение, при котором она выигрышно ложится на фактуру.
Разумеется, я не могу дать простое и универсальное определение, в которое попадут все фильтры, являющиеся изоморфными. Это дело опыта. Но выигрыш от данной методики налицо, а значит есть смысл насобачиться в распознавании изоморфизма.
Градиент
Берем заготовку из предыдущего совета:
Грязный cнег
Откройте новое изображение RGB . Цвет фона-белый, переднего плана-черный. Напечатайте текст. Обратите внимание, если Вы используете Photoshop 4.0, это создаст дополнительный текстовый слой. Нажмите Ctrl-E (Cmd-E на Mac), чтобы объединить слои .

Теперь сделайте копию изображения, нам потребуется 1 копия для вычислений. (Изображение>Создать копию...). У Вас теперь имеется 2 изображения по имени Untitled-1 и Untiled-2 Переключитесь на Untitled-1 и размойте по Гауссу с установкой 2. (Фильтр>Размытие>Размытие по Гауссу...>2.0). Теперь переключитесь на Untitled-2 и размойте с установкой 4. (Фильтр>Размытие>Размытие по Гауссу...>4.0) Теперь Фильтр> Другие>Сдвиг... 3,3.

Теперь снова переключитесь на Untiled-1, и поверните его на 90 гр. по часовой стрелке (Изображение> Повернуть холст>90 гр. по часовой).Теперь мы должны сделать так, чтобы это всё выглядело снегом. Перейдите к Фильтр> Стилизация>Ветер... Используйте установки Ветер/Справа. Затем Фильтр> Стилизация>Диффузия... Со значением по умолчанию Теперь, изображение нужно повернуть в исходное положение (Изображение> Повернуть холст>90 гр. против часовой).

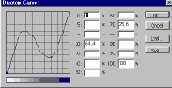
Наконец, сейчас мы будем вычислять. Изображение> Вычисления....
Используйте текущие параметры :


И последний шаг - придать цвет. Изображение/Коррекция/ Цветовой тон/ Насыщенность.../ И установите параметр насыщенность : 20 и цветовой тон : -120
Хромированные буквы
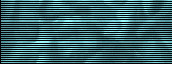
Имитиация TV




PS. Когда будете заливать текстурой картинку не забудьте перейти в режим RGB (Изображение/Режим/RGB)
Инструмент "градиент"
Использование аэрографа

Изображение, которое Вы видите - не фотография или ретушь. Это - часть изображения, которое было нарисовано мной для конкурса Assembly'97, используя только инструмент аэрограф в Adobe Photoshop. Основной принцип, который я использовал - это сочетание светлых и тёмных областей. Конечно требуется много времени и терпения, чтобы создавать комплексные рисунки. Но вам, наверняка, не понадобиться этого делать. Давайте возьмём более простой пример создания трехмерного шарика.
Использование фильтра 3D Transform
Использование кисти History Brush
Использование пера
Изменение параметров операций
|
При необходимости вы в любой момент можете изменить имя операции, цвет ее кнопки и функциональную клавишу. Чтобы изменить параметры операции выполните одно из следующих действий: Выделите нужную операцию и выберите из меню палитры "Операции" команду Параметры операции. Дважды нажмите мышью в палитре "Операции" на имени нужной операции.
|
| Изменение порядка команд в операции |
|
Перестановкой команд в палитре "Операции" вы можете добиться изменения порядка, в котором эти команды будут выполняться при обработке изображений. Вы также можете перемещать команды из одной операции в другую.
|
| Добавление команд, недоступных для записи |
| Многие команды, которые не могут быть включены в операцию непосредственно при записи, могут быть добавлены в нее с помощью команды Вставить пункт меню из меню палитры "Операции". Выполнение вставленной таким образом команды возможно только при сквозном выполнении всей операции. |

 Image > Mode > Grayscale.
Image > Mode > Grayscale. Image > Mode > Bitmap. В открывшемся окошке выбираем разрешение нашего "виртуального" черно-белого принтера. Чем больше разрешение, тем больше точность перевода изображения, тем больше получится картинка при экранном разрешении (72 dpi). В поле Method оставляем Diffusion Dither.
Image > Mode > Bitmap. В открывшемся окошке выбираем разрешение нашего "виртуального" черно-белого принтера. Чем больше разрешение, тем больше точность перевода изображения, тем больше получится картинка при экранном разрешении (72 dpi). В поле Method оставляем Diffusion Dither. 
 Image > Mode > RGB). Теперь можно воспользоваться опцией Image > Adjust > Replace Color.
Image > Mode > RGB). Теперь можно воспользоваться опцией Image > Adjust > Replace Color. 1) Откройте какое-нибудь изображение, с которым вы будете работать. Очень хорошо для этого приема подходят текстуры. Изображение должно быть в режиме RGB.
1) Откройте какое-нибудь изображение, с которым вы будете работать. Очень хорошо для этого приема подходят текстуры. Изображение должно быть в режиме RGB.  2) Нажмите в палитре каналов на значке новый канал
2) Нажмите в палитре каналов на значке новый канал 
 3) Нажмите кнопку мыши на канале #4 и перетащите его к значку
3) Нажмите кнопку мыши на канале #4 и перетащите его к значку  4) Перейдите к каналу RGB. Исходное изображение вновь станет активным. Нажмите (Ctrl-Alt-5). Загрузится канал #5 (как область выделения). Нажмите (Ctrl-C), чтобы скопировать область. Теперь нажмите (Ctrl-Alt-6), чтобы загрузить область из канала #6. Выберите черный цвет (или любой другой темный) и нажмите (Shift-F5). В появившемся окне значение непрозрачности установите 70%. Нажмите Да. Загрузите область из канала #4 (Ctrl-Alt-4). Выберите белый цвет и нажмите (Shift-F5). Непрозрачность - 70%.
4) Перейдите к каналу RGB. Исходное изображение вновь станет активным. Нажмите (Ctrl-Alt-5). Загрузится канал #5 (как область выделения). Нажмите (Ctrl-C), чтобы скопировать область. Теперь нажмите (Ctrl-Alt-6), чтобы загрузить область из канала #6. Выберите черный цвет (или любой другой темный) и нажмите (Shift-F5). В появившемся окне значение непрозрачности установите 70%. Нажмите Да. Загрузите область из канала #4 (Ctrl-Alt-4). Выберите белый цвет и нажмите (Shift-F5). Непрозрачность - 70%.  5) Вклейте область (Ctrl-V). Теперь у вас изображение с подсветкой и тенью. Нажмите (Ctrl-H), чтобы убедится в этом. Если изображение вас устраивает, то нажмите (Ctrl-D), чтобы снять выделение. Если нет, то попробуйте передвинуть область, используя клавиши стрелок.
5) Вклейте область (Ctrl-V). Теперь у вас изображение с подсветкой и тенью. Нажмите (Ctrl-H), чтобы убедится в этом. Если изображение вас устраивает, то нажмите (Ctrl-D), чтобы снять выделение. Если нет, то попробуйте передвинуть область, используя клавиши стрелок.  6) Для того, чтобы добавить этому изображению реалистичности, выберите в меню Изображение>Коррекция>Уровни...
(IMAGE/ADJUST/LEVELS ). Передвиньте белый движок ближе к середине и нажмите Да. У вас получиться эффект приподнятости, так как текст будет более светлым.
6) Для того, чтобы добавить этому изображению реалистичности, выберите в меню Изображение>Коррекция>Уровни...
(IMAGE/ADJUST/LEVELS ). Передвиньте белый движок ближе к середине и нажмите Да. У вас получиться эффект приподнятости, так как текст будет более светлым.  7) Для получения эффекта вдавленности на 4-м шаге для заливки области из канала #6 выберите белый цвет, а для области из канала #4 - черный (в обоих случаях непрозрачность 70%). На 6-м шаге в окне Уровни... передвиньте черный движок ближе к середине.
7) Для получения эффекта вдавленности на 4-м шаге для заливки области из канала #6 выберите белый цвет, а для области из канала #4 - черный (в обоих случаях непрозрачность 70%). На 6-м шаге в окне Уровни... передвиньте черный движок ближе к середине. 






















.gif)




















.jpg)




 (Окна>Показать параметры)
(Окна>Показать параметры)