Работа с Photoshop
Изучаем кисти Photoshop
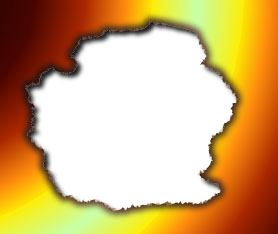
Жжёные края бумаги
JPEG
При сохранении изображений, содержащих фотографии, ни один формат не приведет к созданию файла меньшего размера, чем JPEG. Photoshop поддерживает формат JPEG - наиболее эффективный формат сжатия, доступный в настоящее время, который, вероятно, останется стандартом сжатия в течение последующих лет. Это метод сжатия с потерей данных, который, жертвует качеством изображения для сохранения пространства на диске . Однако можно управлять тем, сколько данных потеряется во время операции сохранения. JPEG лучше всего использовать при сжатии изображений с непрерывным тоном (изображения, в которых цветовой контраст между ближайшими пикселями невелик). Любое изображение, которое включает постепенные цветовые переходы, как на фотографии, пригодно для JPEG-сжатия. JPEG - не самый лучший выбор для сохранения снимков экрана, векторных рисунков и других высококонтрастных изображений. Эти изображения лучше обрабатывать в формате TIFF с LZW-сжатием. Формат JPEG доступен, если изображение сохранено как полутоновое, RGB или CMYK.
Чтобы увидеть, как работает формат JPEG, обратимся к примеру. Исходное изображение занимает 95.2 кб. Здесь я привожу два файла. Первый сохранен с максимальным качеством (минимальным сжатием). Второй с максимальной степенью сжатия (минимальным качеством).
При сохранении JPEG-изображения на экран выводится диалоговое окно JPEG Options :

Его параметры влияют на изображение следующим образом. Для указания качества изображения выберите пункт из меню КАЧЕСТВО или передвиньте бегунок в виде треугольника от 0 до 10 . Из указанных в меню вариантов НИЗКИЙ занимает на диске наименьший объем дискового пространства, но при этом довольно сильно искажает изображение (фото 2), МАКСИМАЛЬНЫЙ сохраняет самое высокое качество изображения, но при этом занимает большое количество дискового пространства (фото 1). Из цифровых значений 0 больше всего загружает процессор, а 10 наносит наименьший ущерб изображению. В большинстве случаев все-же лучше использовать JPEG только при установке максимального качества (8 или выше) . Нижняя половина диалогового окна JPEG Options занята тремя переключателями опции, предназначенными для оптимизации JPEG-изображения для Web.
Стандарт - выбирайте это значение для сохранения изображений предназначеных для печати.
Оптимизированный - этот формат включает улучшенный способ кодирования Хаффмена, позволяющий создавать файлы меньшего размера, чем при использовании режима Стандарт . При использовании этого режима вы можете уменьшить размер файла на 5 - 10 %.
Усовершенствованный - аналогичен предыдущему формату, но позволяет задать число проходов, за которое изображение будет появлятся на экране. При плохой связи этот способ позволяет получить представление о фотографии, не дожидаясь конца загрузки, хотя по мнению многих при этом несколько портится впечатление от фотографии.
Здесь я привожу пример изображения сохраненного во всех трех форматах.
В заключение небольшое предостережение. JPEG - кумулятивная схема сжатия, а это означает, что Photoshop повторно сжимает изображение каждый раз, когда вы сохраняете его в формате JPEG. Этого не происходит прт многократных сохранениях в процессе работы, поскольку Photoshop каждый раз сжимает изображение с экрана, но если вы закрыли документ, опять его открыли и снова сохранили в формате JPEG, то вы внесли дополнительные искажения. Следовательно, используйте JPEG только после того, как закончена вся работа над изображением. Даже в случае крайней необходимости нужно применять все фильтры только перед сохранением в формате JPEG, потому что они имеют привычку усиливать дефекты качества изображения.
Как построить тень на скорую руку

Получаемый с помощью Photoshop эффект объемности композиции называется псевдотрехмерным, поскольку этот редактор не оперирует истинно трехмерными объектами, в вашем распоряжении только плоские элементы. Однако эффект объема такой композиции можно придать с помощью игры тенями и светом.
Естественно, что для создания теней от выделенных плоских объектов написано множество модулей plug-in. Замечательные интерактивные фильтры теней включены, например, в пакеты plug-in от фирмы Alien Skin Software. Модуль Drop Shadow из набора Eye Candy вообще вызывает восхищение своими возможностями и гибкостью настроек. И все же далеко не всегда имеет смысл стрелять из пушки по воробьям, заставляя столь мощный фильтр минут пять пережевывать картинку, пользуясь установками "по умолчанию". В большинстве случаев тень можно легко и быстро построить вручную. Причем внешне она будет выглядеть более чем пристойно и при желании вы сохраните возможность ее корректировки в дальнейшем.
Итак, чаще всего строится тень либо от выделенного объекта, либо от объекта, расположенного на отдельном слое, остальные точки которого прозрачны. Эти же условия необходимы и для применения любого модуля plug-in. Что в таком случае можно сделать на скорую руку?
Самый быстрый способ - нарисовать тень от руки одним из подходящих инструментов рисования. Предпочтительно воспользоваться аэрографом, так как он обеспечивает глубокий черный по центру линии перемещения и светлый контур, но можно взять и кисть с мягким краем - получится менее естественно, зато рисовать проще.
Этот способ лучше всего подходит для построения тени от объектов геометрически простой формы. Рисовать можно непосредственно на слое с объектом. Чтобы сохранить в неприкосновенности пикселы объекта, то есть ограничить зону действия инструмента прозрачной областью, в его палитре следует выбрать режим наложения пикселов Behind. Оперируя прозрачностью (Opacity) в случае кисти или давлением (Pressure) для аэрографа, можно получить необходимую плотность тени. Правда, накладываться она на лежащие снизу слои будет несколько неправильно.

Как это делается? Для примера возьмем рисунок листка с дерева, имеющийся у всех, кто располагает редактором Photoshop. Этот файл записан в директории с примерами (Samples) и называется Leaf.psd. Лист очень удобный для тренировки в создании теней объект, так как он отличается достаточно сложной формой, конечная тень от которой неочевидна, и, кроме того, ножка листа - один из наиболее сложных случаев, когда тень образуется от тонкого протяженного объекта.
Откроем файл Leaf.psd. В нем всего один слой, на котором находится изображение листа. Все остальные точки слоя полностью прозрачны. Как раз то, что нам нужно. Первый шаг состоит в копировании имеющегося слоя на новый. Для этого надо в палитре слоев (Layers) перетянуть его мышкой на кнопку создания нового слоя. Слой с копией листа помещается над исходным, поэтому используем его для самого объекта, а старый слой возьмем для тени. В соответствии с правилами хорошего тона переименуем слои в Leaf и Leaf Shadow соответственно. Если не давать слоям имена, очень сложно разобраться в композиции, насчитывающей с десятка два главных и вспомогательных слоев.
Дальше работать будем с нижним теневым слоем, поэтому и активизируем его. Тень должна быть черной, следовательно лист на нижнем слое надо полностью зачернить. Делается это так. В палитре слоев включаем режим защиты прозрачных пикселов Preserve Transparency и нажимаем клавиши [Alt]+[Del] - заливка основным цветом, предварительно убедившись, что установлены цвета рисования черным по белому. Кстати, переключить Photoshop на эти цвета можно клавишей [D], а если черный у вас установлен для фона, вместо [Alt]+[Del] следует нажать [Ctrl]+[Del] - заливка цветом фона. Все пикселы, кроме прозрачных, при этом станут черными. Теперь надо обязательно выключить режим защиты прозрачности, иначе он не даст ее размыть.
Тень у нас лежит точно под объектом, а ее надо сдвинуть в сторону. Обычно тень перемещают немного вправо и вниз, что соответствует условиям освещенности при чтении и подсознательно легко воспринимается читателем.

Перенеся тень, слегка размоем ее контуры. Степень размывания тени зависит от характера освещения в композиции и расстояния между тенью и объектом. Если это расстояние невелико, а освещается композиция одним сильно удаленным источником света (как при дневном свете), тень должна быть довольно четкой. Рекомендую воспользоваться фильтром Blur More, возможно, два-три раза подряд. Фильтр Gaussian Blur дает более сильное размывание, требуемое при специальных условиях освещения.
Размыв тень, посмотрите, соответствует ли ее размер объекту. При небольшой глубине и удаленном источнике света можно и не корректировать размер тени. Если же источник расположен ближе или тень в композиции проецируется на большое расстояние, надо исказить ее форму в соответствии с законами перспективы и подправить размер.

Что надо сделать, так это переключить в палитре слоев режим наложения тени на нижележащие слои с нормального (Normal) на "по яркости" (Luminance). При этом цвет оказавшихся под тенью слоев останется тем же, поменяется лишь освещенность, что соответствует реальной жизни. Даже если на глаз отличие и незаметно, надо все-таки играть по правилам.
Регулятором прозрачности в палитре слоев (Opacity) настройте оптическую плотность тени под условия освещения в композиции. Чем мягче и рассеяннее свет, тем меньше должна быть плотность тени и более размыты ее контуры. Яркий солнечный свет образует плотные черные тени с довольно четким контурами.
Вот и все. Ничуть не хуже, чем со спецмодулем plug-in, а при простых раскладах, когда не требуется корректировать пропорции тени, и наличии навыков еще и значительно быстрее. А главное - правильнее!
Как расположить объект в центре рабочего окна
Как установить и использовать фильтры (Plugins)
Фильтры (Plugins) устанавливаються очень просто , распаковываете (если надо) файлы с фильтрами переписываете в директорию Photoshop'a /Plug-Ins , запускаете Photoshop и он сам их находит и инициализирует. В некоторых случаях необходимо запустить setup и там указать путь к директории .../Plug-ins. Чтобы запустить фильтр достаточно открыть новое изображение и в верхнем меню Filter щелкнуть на его названии.
Вот и все. Выбранный вами фрагмент будет сразу бросаться в глаза. Достаточно эффектно получается при выделении роз или других цветов.
Калибровка монитора
Чтобы в пакете Photoshop 4.0 получить изображение профессионального качества, калибровать монитор было не обязательно, хотя это всегда помогало в работе. В Photoshop 5.0 калибровка монитора приобрела исключительную важность по одной простой причине: перед тем как профилировать монитор, его следует откалибровать.
К счастью, компания Adobe бесплатно поставляет достаточно эффективную утилиту для калибровки и профилирования - Adobe Gamma. Утилита позволяет визуально калибровать монитор, а затем сохранять результаты калибровки в виде профиля ICC для монитора. Точность калибровки, которую обеспечивает Adobe Gamma, делает ее действительно отличным инструментом создания профилей к большинству обычных мониторов для пользователей как Macintosh, так и Windows. Однако следует помнить, что любой профиль, в основе которого лежит визуальная оценка, скорее всего окажется не так точен, как полученный при помощи измерительных инструментов, подобных колориметру или спектрофотометру.
Перед тем как использовать Adobe Gamma, необходимо стандартизировать условия внешнего освещения: предпочтительнее работать в условиях нейтрального освещения с нейтрально серыми стенами и минимальными цветовыми искажениями. Для рабочего стола на экране следует выбрать нейтральный серый фон, а сам монитор перед калибровкой должен прогреться в течение получаса.
После запуска Adobe Gamma предложит настроить яркость и контраст, а затем установить предполагаемые средние величины для красного, зеленого и синего сигналов (сравнивая яркости переднего плана и фона геометрических фигур на экране). Затем необходимо задать целевое значение гаммы (контраст цвета), точку белого (степень теплоты или холода белого цвета монитора), а также цветовые значения первичных цветов RGB. Большинство пользователей Macintosh и те, кто готовит изображения для печати, должны задать значение гаммы 1,8. Для пользователей Windows и тех, кто готовит файлы для видео и Web, лучше выбирать значение 2,2. Для точки белого должно быть установлено значение 5000К или 6000К. Если первичные значения цветов не описаны в документации к монитору, следует связаться с производителем, выбрать их из всплывающего меню со списком стандартных электронно-лучевых трубок или измерить колориметром.
После того как все параметры заданы, Adobe Gamma калибрует монитор и создает профиль ICC. Для Macintosh профиль автоматически устанавливается в качестве системного в панели управления ColorSync. Пользователям Windows придется задать профиль монитора в каждом из приложений. Чтобы поддерживать оптимальные условия отображения, лучше всего калибровать монитор каждые две-четыре недели, в зависимости от предъявляемых требований к качеству изображения.
Профили для цвета
Чтобы в Photoshop 5.0 добиться качественной цветопередачи, достаточно лишь правильно выбрать цветовые пространства для работы, причем каждое цветовое пространство представляется стандартным профилем ICC. Необходимо помнить, что при сохранении файла встроенный профиль определяется параметрами, заданными в окнах диалога RGB Setup или CMYK Setup.Для монитора следует выбрать профиль используемого монитора (созданный при помощи утилиты для калибровки, такой как Adobe Gamma) и профиль рабочего пространства RGB.
Чтобы добиться точного соответствия между экранным и печатным цветами, необходимо задать профили для каждого устройства печати, а также выбрать пространство CMYK, в котором будет выполняться цветоделение результатов сканирования в формате RGB.
Цвета изображения могут быть конвертированы из любого исходного профиля в любой целевой профиль; эта мощная функция может потенциально привести также к серьезным искажениям цветов.
В окне диалога Profile Setup пользователь может указать, каким образом Photoshop 5.0 должен обращаться с изображениями, полученными из различных источников, например, с цифровых камер, из библиотек изображений на дисках CD-ROM, из Web, со старых устройств, которые невозможно точно профилировать, и из предыдущих версий Photoshop. Выбрав опцию Ask When Opening (Запрашивать при открытии), можно застраховаться от ошибочных преобразований.
Камень
 каналы перетащите один из каналов к значку "новый канал". Это создаст канал #4, который будет выглядеть идентично другим каналам. Переключитесь на этот канал в палитре каналов и инвертируйте его Изображение>Коррекция>Негатив
каналы перетащите один из каналов к значку "новый канал". Это создаст канал #4, который будет выглядеть идентично другим каналам. Переключитесь на этот канал в палитре каналов и инвертируйте его Изображение>Коррекция>Негатив
 Выделение>Cохранить область. Мы используем это выделение позже.
Выделение>Cохранить область. Мы используем это выделение позже.
Теперь сделайте копию изображения. Изображение>Создать копию. Ok, сейчас у Вас 2 изображения по имени Untitled-1 и Untitled-2. Переключитесь на второе изображение и размойте его, используя размытие по Гауссу с параметром 2.0 . Фильтр>Размытие>Размытие по Гауссу>2.0
 Изображение>Повернуть холст>90 гр. по часовой. Затем Фильтр>Стилизация>Ветер..., и используйте его с настройкой Ветер>Вправо.
Изображение>Повернуть холст>90 гр. по часовой. Затем Фильтр>Стилизация>Ветер..., и используйте его с настройкой Ветер>Вправо.
Теперь Фильтр>Стилизация>Диффузия с параметрами по умолчанию. Прекрасно. Поверните изображение на 90 гр. против час.стрелки. Изображение> Повернуть холст>90 гр. против часовой..
Изображение>Коррекция>Негатив
 Изображение> Вычисления...
Изображение> Вычисления...
Используйте данные параметры настройки.

 Выделение>Загрузить область>#4
Выделение>Загрузить область>#4
Выделение>Инверсия. Теперь заполните область черным, или любым другим цветом (Редактирование>Выполнить заливку). И осталось только придать цветовой оттенок изображению. Затем перейдите к Изображение/Коррекция/Цветовой тон/Насыщенность... , и щелкните переключатель Тонировать. Установите Цветовой тон : -92, Насыщенность : 11 и Яркость : -5.
Каналы и маски
В случае, если у Вас есть изображение, сохранённое в формате Jpeg, Вы можете также обратить внимание на то, что один из каналов (обычно синий) выглядит размытым. Это - результат JPEG-сжатия. Один из каналов сжимается больше, чем другие, но визуально в RGB, Вы не обратите внимание на этот факт.
Итак, в нашем примере мы нуждаемся в маске, которая работала бы как маска прозрачности.

Цветовые модели
Я рекомендую переключиться на CMYK режим, перед созданием маски для волос, используя методику, описанную ниже. Изображение в режиме CMYK дает более точную информацию о цвете, и мы будем использовать это.
Создание маски
Как указывалось ранее, мы должны создать маску. Давайте выберем наиболее сложную часть маскирования процесса и попытаемся решить проблему. Вот исходное фото с которым мы собираемся работать. В результате мы должны убрать фон. В случае, если Вы собираетесь использовать инструмент перо, чтобы выделить волосы, это отнимет у Вас массу времени, чтобы получить более или менее точное выделение.

Эта методика использует цветные каналы, чтобы создать маску. Конвертируйте ваше изображение в CMYK, если Вы не сделали этого раньше. (Изображение>Режим>CMYK).
Давайте посмотрим на каналы в этом изображении.
Давайте начнем создавать нашу маску. В первую очередь необходимо скорректировать уровни чёрного канала, чтобы увеличить контраст. Изображение>Коррекция>Уровни...

Передвиньте средний движок так, как показанно на изображении. Это придаст каналу #5 больше контраста.
Следующий шаг очень важный. Вы должны сделать контур выделения, но Вам не надо будет выделять волосы. В действительности, они уже попадают в маску (область волос выделяется контрастом). Вам только необходимо сделать контур вокруг необходимой области (приблизительно так, как на изображении) . Не включайте волосы в выделение.

Теперь, преобразуйте контур в область выделения и заполните её черным цветом. Нажмите Ctrl-D.

На следующем шаге Вы должны использовать инструмент Волшебная палочка, для того, чтобы сделать более точное выделение в нашей маске. Выберите волшебную палочку и нажмите в любом месте чёрной области. Это создаст область выделения. Чем больше исходный образ и чем точнее допуск волшебной палочки, тем более точное выделение Вы получите.
Далее Выделение>Инверсия и залейте белым цветом. Снимите выделение (Ctrl-D). Инвертируйте полученное изображение (Изображение>Коррекция>Негатив).

Это та маска, которая нам нужна. Теперь, Вы можете просто переключиться на CMYK канал. Выделение>Загрузить область>#5, Выделение>Инверсия и заполните белым или тем, чем Вы хотите. Или Вы можете не инвертировать маску и скопировать её затем в другое изображение.

Капающий текст

 Далее поворачиваем все изображение на 90 градусов - <Изображение / повернуть холст / 90 против часовой>. Применяем <Фильтр / стилизация / ветер> c параметрами: Метод - ветер; Направление - справа. Повторяем последнюю операцию еще 2 раза <Ctrl+F>. Теперь изображение можно повернуть обратно ( 90 по часовой)
Далее поворачиваем все изображение на 90 градусов - <Изображение / повернуть холст / 90 против часовой>. Применяем <Фильтр / стилизация / ветер> c параметрами: Метод - ветер; Направление - справа. Повторяем последнюю операцию еще 2 раза <Ctrl+F>. Теперь изображение можно повернуть обратно ( 90 по часовой)



Капающий текст
Мы будем использовать фильтр Линогравюра, который имеется в Photoshop.
Создайте новое изображение RGB. Создайте новый канал: (Окно> Показать каналы) , щелкните маленький значок треугольника в верхнем правом угле окна палитры и выберите новый канал.
Выберите инструмент Текст, напечатайте какой-нибудь текст, и выровняйте его так,чтобы под текстом осталось место. Удостовертесь, что у Вас белые символы на черном фоне. Нажмите Ctrl-D.

Изображение> Поворот 90 гр.против часовой
Далее Фильтр> Стилизация> Ветер (параметры настройки : ветер слева)
Повторите последний шаг 3 раза, нажав Ctrl-F (Cmd-F на Macintosh)
Изображение> Поворот 90 гр. по часовой

Теперь мы будем использовать фильтр Линогравюра (Фильтр>Эскиз> Линогравюра) и регулируйте установки до тех пор, пока Вы не достигните желаемого результата.

Теперь у Вас есть канал с эффектом капания текста. Вы можете делать далее c этим изображением всё, что хотите (Например, используйте фильтры Alien Skin), Для примера, давайте сделаем кровавый текст.
Переключитесь на RGB канал Выделение> Загрузить выделение..>#4 . Выберите цвет переднего плана ярко-красный и цвет фона как темно-красный. Заполните выделение (Редактирование> Выполнить заливку...)

Теперь Фильтр> Эскиз>Рельеф и поэкспериментируйте с настройками
Клавиатурные сокращения
|
Ctrl+N : новый документ. Ctrl+O : открыть существующий файл. Ctrl+W : закрыть документ. Ctrl+Shift+S : сохранить как... Ctrl+E : объединить слой с предыдущим Ctrl+Shift+E : объединить все слои Ctrl+щелчёк мыши на канале : загрузить область из канала Инстремент выделения+Alt : вычитание области из выделения. Инстремент выделения+Shift : добавление области к существующему выделению. Ctrl+D : снять выделение. Ctrl+H : спрятать(показать) границы выделенной области. Tab : спрятать(показать) все дополнительные панели и палитры. Tab+Shift : спрятать(показать) все дополнительные панели и палитры кроме панели инструментов. |
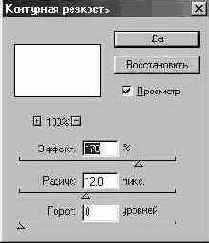
Контурная резкость

В этом совете мне бы хотелось рассказать о фильтре Unsharp Mask (Контурная резкость) и о его применении. На рисунке слева показано окно этого фильтра. С помощью регуляторов мы можем менять значения показателей эффект, радиус и порог, хотя последний используется только для подготовки больших изображений в полиграфии, поэтому о нем я говорить не буду. Итак, этот фильтр предназначен для исправления резкости изображения. Значение показателя радиус задает область действия, а показатель эффект указывает контраст границы. Чем больше изображение, тем больше значение радиуса. Показатель эффект подбирается самим. Как же применять этот фильтр на практике? Запомните! Если вам надо уменьшить изображение более чем в два раза, то не делайте это за один раз, так как сильно теряется резкость изображения. Уменьшайте изображение в несколько раз, постоянно изменяя значение показателя радиус. Ниже приведена таблица значений радиуса в зависимости от размера картинки.
Круглая кнопка
Квадратная кнопка
Лишь отраженье в воде...
Не устаешь поражаться тому, какие богатейшие возможности открылись перед фотохудожниками, когда одним из их инструментов стали персональные компьютеры.
Компьютер позволяет за считанные секунды строить сколь угодно сложные композиции, применять специальные эффекты, создавать не существующие в реальности предметы и т.п. и т.д. Если пользователю не приходится над каждым эффектом биться по нескольку дней, это еще не значит, что он становится не мастером, а халтурщиком. Как говаривал небезызвестный Леня, "я не халтурщик, я - партнер". Так и компьютер становится партнером художника, мгновенно воплощая в жизнь самые смелые его задумки и оставляя ему больше времени как раз на то, чтобы думать.

Фотохудожника реальный мир не ограничивает. Для него предметы на фотоснимке - материал, из которого он выстроит произведение. Как тяжело было заниматься такими вещами раньше, пока на помощь не пришел компьютер! Посмотрите, что он может.
Вот, например, фотография деревянного китайского домика, от которой так и веет летним зноем. Тишина, солнышко печет, отдыхаешь, никуда не спешишь, ничего не волнует... Эх, неплохо бы туда! А не устроить ли на песчаной площадке перед домом небольшой прудик с тихой водой, чтобы картинка стала еще более умиротворенной и расслабляющей.

Первым делом надо обвести контур будущего водоема. Для этого можно использовать любые средства построения масок или выделения части изображения. Самый простой вариант, которым и воспользуемся, - применить инструмент "лассо", активизируемый клавишей [L] или выбираемый мышкой из палитры инструментов. Удерживая нажатой левую кнопку мышки, проводим линию берега. Особая точность тут не требуется. Пруд на картинке протянется от края до края, поэтому, прочертив слева направо берег, отмечаем последовательно нижние углы фотоснимка. Чтобы маска замкнулась, надо просто отпустить кнопку мышки.
Когда область выделена и ее форма отвечает творческому плану, создаем новый слой, щелкая мышкой по кнопке в палитре слоев. Новый слой Layer 1, на котором пока ничего нет, сразу становится активным, то есть рабочим, но рисовать на нем можно лишь в пределах, ограниченных маской.

С помощью растяжки мы задали изменение коэффициента отражения поверхностью воды. Однако это вам не идеально ровное стекло. На воде всегда есть мельчайшая рябь. Чтобы ее сымитировать, прибегнем к фильтру Add Noise, вызываемому через меню Filter/Noise. Распределение шума должно быть равномерным, то есть Uniform, а его количество надо подбирать, исходя из размеров картинки и творческого замысла. Как видите на третьей иллюстрации, мы остановились на числе 20. Вы можете применять другие значения или вообще попробовать другие фильтры.
Сбрасываем разметку, так как дальше будем оперировать целыми слоями и она нам не потребуется, может только помешать. Чтобы отменить выделение, нажимаем клавиши [Ctrl]+[D].

Надеемся, объяснять, почему отражение домика - это тот же домик, только вверх ногами, не требуется. Перевернуть картинку в Photoshop труда не составляет. Пометив слой Background copy как рабочий, вызываем команду меню Layer/Transform/Flip Vertical. Эта команда зеркально отражает слой в вертикальном направлении, что нам и требуется. Не спутайте ее только с командой Flip Vertical из меню Image/Rotate Canvas, которая переворачивает всю композицию-"холст", включая все слои.
Отражение домика, то есть слой Background copy, надо смесить вниз - строго по вертикали. Чтобы картинка не уходила в сторону, нажмите и держите, пока двигаете объект мышкой, клавишу [Shift]. Отражение надо сдвинуть примерно до середины картинки. Целиться пока трудно, да и не надо, так как позже положение отражения можно будет подправить очень точно и, главное, наглядно.

Сейчас можно, воспользовавшись инструментом перемещения (он быстро вызывается клавишей [V]), подправить сдвиг отражения. Руководствуйтесь своими представлениями об окружающем мире. Как отражаются предметы в воде, вы видели неоднократно, вот и подвиньте слой Background copy, чтобы он занял правильное положение.
Однако еще рано радоваться, так как отражение хоть и есть, но никоим образом не похоже на водяное. С этого момента мы перейдем от геометрических построений-перемещений к работе с оттенками, что позволит придать композиции высокую степень реалистичности. Не пугайтесь, сделать надо не так уж и много.

Больше нам карта отражений не нужна, поэтому объединим слои Background copy и Layer 1 командой Merge Down. Ее можно вызвать из меню Layer, из меню палитры Layers или просто клавишами [Ctrl]+[Е]. Проверьте только, чтобы в этот момент активным был слой Background copy, а не Layer 1, иначе все полетит к черту.
Где вы видели, спрашивается, столь правильное отражение в воде? Оно всегда немного размыто. Это же вам не гномские колодцы из сказок Толкиена. Правильно, сейчас настал момент воспользоваться фильтрами растушевки, а точнее - фильтром Motion Blur. Вызываем его из меню Filters/Blur.

Применив фильтр Motion Blur, получаем практически готовое отражение домика в воде и, считай, пруд перед ним готов. Остался последний штрих. Впрочем, пренебречь им нельзя, так как он на 50% задает настрой картинки.
Лето у нас жаркое, кругом песок, пыль. Она, кстати, и на воду попадает. Вода вообще-то прозрачная, если кто забыл. Лучи солнца пронизывают ее насквозь, освещая дно водоема. Отраженные от дна, лучи снова пробиваются к поверхности воды и преломляются на ней. Пыль, оседая на воду, задает рассеяние лучей. Сложнейшие оптические явления, скажете? Не удастся их одним движением мышки сымитировать?

Вот, собственно, и все. Интересно, сколько времени на создание такой картинки угрохал бы фотохудожник, не располагающий компьютером?
Лёд
Создайте новое изображение в режиме градации серого, (белый фон, черный передний план). При использовании инструмента Текст выберите массивный шрифт (лучше будет смотреться).

В случае, если Вы используете Photoshop 4.0, Вы должны загрузить выделение, Выделение>Загрузить область... Слой x прозрачность. Теперь, объедините слои, нажав Ctrl-E (Cmd-E На Mac)
Выполните команду Выделение/ Инверсия, затем Фильтр/Оформление/ Кристаллизация, установка 10.

Выделение/ инверсия
Фильтр/Шум/ Добавить шум, используйте значение 70/Gaussian

Фильтр/Размытие/ Размытие по Гауссу со значением 2.0
Далее можно использовать любой из 2-х вариантов:
1) Отменяем выделение Выделение/ Ничего не выделено и используем фильтр Фильтр/ Размытие/ Размытие. Выполняем команду Изображение/ Коррекция/ Негатив (Ctrl-I).

Либо 2.a)Изображение/ Коррекция/ Кривые... .Создайте кривую, подобную показанной на данном изображении или загрузите готовую (Загрузить... )


2.b) Теперь снимите выделение с символов текста (Выделение> Ничего не выделено) . Изображение/ Коррекция/ Негатив

После того, как Вы сделаете один из этих вариантов, продолжаем: Изображение/ Повернуть холст/ 90 гр. по часовой
Фильтр/ Стилизация/ Ветер..., Слева
Изображение/ Повернуть холст/ 90 гр. против часовой

Режим/RGB
Изображение/ Коррекция/ Цветовой тон/ Насыщенность..., Щелкните Тонировать, и установите Цветовой тон в -175. С Насыщенностью поэкспериментируйте сами.

Если Вы хотите, чтобы лёд искрился, выберите инструмент Аэрограф, установите белый цвет , перейдите к палитре Кисти, щелкните значок треугольника, и загрузите дополнительные кисти (они поставляются с Photoshop). Примените некоторые из них.

Масло
Матовое стекло
Откройте новое изображение RGB, (фон белый, передний план-чёрный ). Напишите некоторый текст. Если Вы используете Photoshop 4.0, нажмите Ctrl-E, чтобы объединить текстовый слой с задним планом. (Cmd-E на Mac)

Сделайте копию изображения Изображение/Сделать копию... ). Теперь у Вас имеется 2 изображения: первое - Untitled-1 и второе - Untitled-2. Переключитесь на второе изображение и размойте его, используя размытие по Гауссу (Фильтр/Размытие/Размытие по Гауссу...). Радиус = 3.0. Теперь Фильтр/Другие/Сдвиг... 3,3

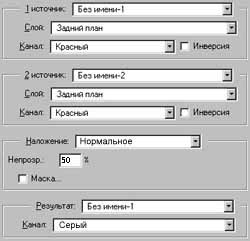
Теперь переключитесь на первое изображение и откройте Изображение/ Вычисления... Параметры настройки используйте такие же, как на изображении, показанном ниже. (Необходимо использовать режим "Разница")

Мел
Cначала создаём новое изображение с черным фоном . После этого выберите белый цвет и напишите текст. Вы должны объединить этот слой с предыдущим, если Вы хотите, чтобы этот приём работал. Нажмите Ctrl-E (Cmd-E на Mac).

Примените фильтр Размытие по Гауссу c радиусом 2.5 . Фильтр> Стилизация> Диффузия со значениями по умолчанию. Фильтр> Деформация> Рябь... Частота: средняя; размер: 75.

Фильтр> Стилизация> Выделение краев

Изображение> Коррекция> Негатив

Меняем цвет и яркость
Металлические буквы
 FILTER > NOISE > ADD NOISE с галочкой напротив пункта MONOCHROMATIC. FILTER > NOISE > ADD NOISE с галочкой напротив пункта MONOCHROMATIC.
|
 IMAGE > MODE > GRAYSCALE. Создаем новый слой. Берем инструмент плавной заливки - IMAGE > MODE > GRAYSCALE. Создаем новый слой. Берем инструмент плавной заливки -  SPECTRUM. Заполняем верхний слой по диагонали. В качестве аттрибута слоя устаналиваем Soft Light. SPECTRUM. Заполняем верхний слой по диагонали. В качестве аттрибута слоя устаналиваем Soft Light. |

Мягкая фаска
Откройте новое изображение RGB.Сделайте фон белым, а передний план-черным. Напечатайте какой-либо текст, используя инструмент Текст. Нажмите Ctrl-E (Cmd-E на Mac).

Сделайте еще 2 копии (Изображение>Создать копию). Они понадобятся нам позже.
Первое изображение будет тенью, а второе будет подсветкой. Ok, скажем, у Вас есть 3 изображения - Untitled-1, Untitled-2 и Untitled-3. Мы будем использовать Untitled-1 как основной канал.
Переключитесь на Untitled-2 и используйте Размытие по Гауссу с установкой 2.0 для этого изображения (Фильтр>Размытие> Размытие по Гауссу).

Переключитесь на Untitled-3 и используйте Размытие по Гауссу здесь также, (с такими же установками). Инвертируйте изображение (Изображение> Коррекция> Негатив).

Прекрасно, теперь Вы должны сделать подсветку и тень реальными.
Я бы рекомендовал использовать фильтр Сдвиг..., чтобы сделать этот эффект. Сначала давайте сместим Untitled-2 (теневой файл). Фильтр> Другие>Сдвиг... , и введите 2 по горизонтали и 2 по вертикали.
Теперь используйте тот же самый фильтр на Untitled-3, но с настройками -2 по горизонтали и -2 по вертикали (так чтобы мы сместили его влево).

Переключитесь на Untitled-1. Изображение> Вычисления... Используйте параметры настройки как на левом изображении.
Опять откройте Изображение> вычисления...; (удостоверьтесь, что Untitled-1 - активное окно) и используйте те же самые параметры настройки, но Источник -2 - это Untitled-3.

Теперь уже почти всё готово. Перейдите к
Изображение> Коррекция> Цветовой тон> Насыщенность... , и щелкните переключатель Тонирование и поиграйте с цветами (уменьшите насыщенность).

Надпись на волнистой поверхности
Неоновое сияние
Создайте новое изображение RGB, фоновый цвет-белый,передний план-черный . Напишите текст, используя инструмент Текст. Если Вы используете Photoshop 4.0, нажмите Ctrl-E, чтобы объединить слои (Cmd-E на Mac)

Сделайте копию изображения (Изображение> Сделать копию... ). Теперь у Вас есть 2 изображения: 1-е Untitled-1, и 2-е - Untitled-2. Переключитесь на второе изображение и примените фильтр Размытие по Гауссу ( Фильтр>Размытие по Гауссу...) (установите 4.0 пиксела ). Величина размытия зависит от размера текста.

Теперь переключитесь на первое изображение и перейдите к Изображение/ Вычисления... Параметры настройки используйте такие, как на изображении, показанном ниже. (важно использовать режим перекрытие)
Обведенные буквы
Огненные буквы
Огонь
Опыты с фоткой
Опыты с фоткой
Вот есть у вас фотка. Возьмем для примера вот эту (по-моему - совсем неплохая:). Что с ней можно сделать: увеличить-уменьшить, испортить, разослать всему народу, стереть... Если все это надоело, если у вас есть Adobe Photoshop, и немного времени, то я покажу простые способы изменить ее за несколько минут.
1) Открываем фотку в Фотошопе. Увеличиваем ее на экране так, чтобы фигура полностью входила, не обрезаясь сверху, или снизу. Теперь щелкаем на инструменте "Контур".
2) Теперь не торопясь, аккуратно обводим фигуру контуром. Щелкая левой кнопкой мышки, точками обводим по краю, стараюсь попадать по самому краю, чем больше точек, тем точнее и плавнее контур. Когда обведете полностью и подведете курсор (в виде пера) к первой точке, увидите возле курсора кружок, значит контур закрывается.
3)Открываем сноску "контуры"(см. рис.). Щелкаем левой кнопкой по графе "Рабочий контур", потом правой кнопкой вызываем контекстное меню, в нем выбираем графу "Образовать выделенную область". В открывшемся окне выбираем радиус растушевки (можно 2-3 пикселя) и нажимаем "ДА". Тем самым мы аккуратно выделили контур фигуры, т.е. отделили фигуру от фона.


4)У нас выделена фигура, но изменять надо не фигуру (она и так хороша:), а фон. Для этого в верхнем меню выбираем вкладку "выделение". Нажимаем на нее, в выпадающем меню нажимаем строку "инверсия". Теперь мы выделили фон. Теперь мы можем изменять фон с помощью различных фильтров, не изменяя фигуру.

5)Выбираем в верхнем меню мою любимую закладку "Фильтры". Выберем , например, фильтр "Размытие" - "Радиальное размытие". Установки смотрите на рисунке. По вкусу выберите эффект.
6)Теперь сохраните полученную картинку в jpg. Вот и все. Я использовал с этой фоткой различные фильтры. 
Основы цветовой коррекции
Профессиональная коррекция цвета всегда была одной из наиболее важных работ при подготовке изображений.
Photoshop позволяет корректировать старые и плохо отсканированные фотографии. Перед тем, как приступить к цветовой коррекции изображения, необходимо определить какие цвета в избытке, а каких недостаточно. Чтобы научиться делать это, небходимо понять основные правила коррекции цвета.
ЦВЕТА
В первую очередь Вы должны обратить внимание на цвета, которые выглядят грязными или смешанными. Например, чтобы получить правильный зеленый цвет листа - Вы должны смешать голубой и желтый в разных пропорциях. При отклонении от этих пропорций получается уже не тот цвет (более тёмный, либо более светлый).
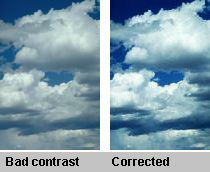
Следующий момент - это то, что цвет должен быть реалистичным. Небо должно быть синим, трава должна быть зеленая, облака могли бы быть белыми или серыми. На изображении необходимо исправить все погрешности такого типа . В примере, на левом изображении эти ошибки в цветах неисправленны.


В этом примере Вы видите, что лицо имеет слишком красный оттенок, что не нормально.
ПЛОХАЯ КОНТРАСТНОСТЬ

Так, как корректировать цвета? Я не буду описывать все методы, (так как их очень много). Имеются несколько основных методов. В случае, если плохая контрастность, самым простым способом был бы следующий:
Выделение>Все выделено
Затем Редактирование> Скопировать и Редактирование>Вклеить. Теперь у Вас есть два одинаковых уровня, один над другим.
 (Окно>Показать слои) и выделите слой, который Вы только что вклеили. Затем измените режим на Перекрытие
(Overlay)
(Окно>Показать слои) и выделите слой, который Вы только что вклеили. Затем измените режим на Перекрытие
(Overlay)
Вы получили это... Если у Вас на полученном изображении слишком сильный контраст, то Вы можете его скорректировать, изменив непрозрачность слоя.
 Изображение> Коррекция> Кривые. Коррекция осуществляется диагональной линией.
Изображение> Коррекция> Кривые. Коррекция осуществляется диагональной линией.
Чтобы исправить только некоторые цвета, перейдите к палитре Каналы и c Shift'ом выберите нужный канал. Затем, когда Вы открываете диалог Кривые, только нужные каналы будут отображаться.
Внизу диалогового окна Кривые есть два очень важных числа, которые изменяются, если Вы делаете изменения в окне Кривые. Эти числа представляют собой значения ввода и вывода измененного пиксела. Наблюдая, как эти числа изменяются и периодически осуществляя выборку пикселов в изображении, Вы будете иметь полный контроль над тем, как цвет изменяется.
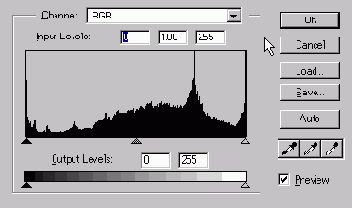
Улучшение контраста, используя Уровни
Во многих случаях Вы не должны изменять цвет, чтобы сделать фотографию лучше. Вы должны только улучшить контраст. В этом случае Вам небходим инструмент Уровни. .

В окне Уровни изображена гистограмма изображения. Она дает Вам графическое представление того,как пикселы распределены в изображении.
Другой популярный способ улучшения цветов (обычно используемый, чтобы установить реальные цвета) - корректировка Цветового оттенка и Насыщенности. Это осуществляется перемещением движков в диалоге Цветовой тон/Насыщенность. Изображение> Корректировка> Цветовой тон/Насыщенность.
Изменение пропорций цвета, используя Цветовой баланс
Цветовой баланс - не очень точный инструмент для коррекции цвета, но он хорошо подходит во многих случаях. Он позволяет Вам изменять равновесие между различными цветами. Например, Вы можете уменьшить количество красного и добавить синего цвета.
Отбрасываем тень
 Создадим новое изображение на новом слое. Копируем получившийся слой (Слой/Создать копию слоя). У нас получилось 2 одинаковых слоя, которые наложились друг на друга.
Создадим новое изображение на новом слое. Копируем получившийся слой (Слой/Создать копию слоя). У нас получилось 2 одинаковых слоя, которые наложились друг на друга.



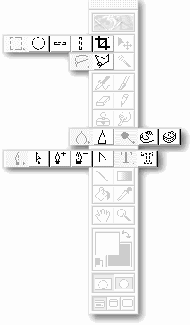
Панель инструментов Photoshop
Photoshop-FAQ
Как в 5.0 писать по-русски?
Как устанавливать plug-ins?
Как устанавливать кисти?
Как устанавливать Actions?
Как сохранять в GIF?
Как сохранять в JPG?
Немного о формате JPG
Мне часто задавали вопросы, как сделать, чтобы Photoshop 5.0 понимал кириллицу. Отвечаю раз и навсегда. =)) Для этого необходимо отредактировать системный реестр. Если вы этого делать не умеете, то лучше туда не лезть, а то все это может плохо кончиться. Итак.
Запускаете системный реестр ( Пуск / Выполнить / Regedit). Далее ищете строку : HKEY_LOCAL_MACHINE \ SYSTEM \ CurrentControlSet \ Control \ Nls \ CodePage. Далее просто правим вручную строку: 1252 - cp_1252.nls на следующие значения:
Для юзеров Win95 или 98 изменяем на: cp_1251.nls
Для юзеров Win NT меняем на: c_1251.nls
Теперь закрываем REGEDIT и перезагружаемся...
наверх
Чтобы установить дополнительные фильтры, зайдите в директорию с дистрибутивом самих фильтров и жмите там что-нибудь типа setup.exe. Откроется окно, где вы должны указать путь инсталляции, вы должны указать там директорию Plugins в директории Photoshop ( Например C:\PHOTOSHOP\PLUGINS ) Так устанавливаются фильтры типа EyeCandy и KPT. Далее у вас пройдет инсталляция, после чего в Фотошопе в меню Фильтры появится ваш сборник фильтров, который уже можно применять к изображениям... Если при инсталляции вы укажите иную директорию то фильтры просто-напросто работать не будут.
Если же у вас есть уже "готовые" файлы с фильтрами, то их необходимо просто переписать в директорию ../Photoshop/Plugins и при следующем запуске Фотошопа он сам найдет эти фильтры и инициализирует их.
наверх
Для того, чтобы установить новые набры кистей, необходимо распаковать файл-архив (если требуется), который вы скачали. Распакуется файл с расширением *.abr. Далее открываете Adobe Photoshop и выполняете команду Окно/Показать кисти. После этого вылетит менюшка, на ней вы найдете маленький треугольничек, на который надо нажать и выбираете в открывшейся менюшке (Загрузить кисти). Затем выбираете распакованный файл и ....... все. Выбираете на главной панели инструмент "Кисть" и можете рисовать.
Например в стандартной конфигурации Adobe Phortoshop уже есть несколько наборов кисточек в директории ..Photoshop/Brushes можете попробовать.
наверх
Для того чтобы установить дополнительные Actions (действия/операции) откройте Photoshop, далее открываете меню ОКНО и жмете (Показать операции(acnions)). Вылетит менюшка, на ней найдете маленький треугольничек и нажмете на него. Вылетит еще менюшка и вы выберете (Загрузить операции(actions)) и выберете файл, который собственно и содержит "экшны". Обычно это файл с расширением *.atn. Вот и все.
наверх
Для того, чтобы сохранить картинку в Adobe Photoshop в формате GIF надо нарисовать картинку, затем в меню файл выбрать [Экспорт/GIF] откроется менюшка, где вы сможете задать то кол-во цветов, которое будет использовать Фотошоп для оптимизации картинки. Если графика сложная выбирайте больше цветов. Если простая-можно и поменьше. Например я пользуюсь значениями от 32 до 64. Помните, что GIF хорош тем , что он поддерживает, в отличие от JPEG, прозрачные участки изображения.
наверх
Для того, чтобы сохранить картинку в Adobe Photoshop в формате JPG надо нарисовать картинку, затем перейти в режим RGB [Изображение/Режим/RGB] в меню файл выбрать [Соханить копию] откроется менюшка, в которой вы назовете файл, а ниже в строке [Тип файлов] выберете JPEG. После нажатия на ОК вылетит еще менюшка, где вы сможете выбрать уровень сжатия картинки. Чем уровень больше тем картинка красивее и "тяжелее" и наоборот. Жмем ОК и картинка сохранена. Не забывайте, что формат JPEG не поддерживает прозрачные участки/слои. Если у вас изображение содержит прозрачные участки, то лучше сохранить в формате GIF.
наверх
Формат JPEG (Joint Photographic Express Group) предназначен для сохранения точечных файлов со сжатием. Сжатие по этому методу уменьшает размер файла от десятых долей процента до ста раз (на практике диапазон уже: от 5 до 15 раз), но сжатие в этом формате происходит с потeрями (в большинстве случаев эти потери находятся в пределах допустимых). Распаковка. JPG-файла происходит автоматически во время его открытия. При максимальном сжатии некоторые данные, отвечающие за качество, пропускаются и размер файла уменьшается. В каталоге \TUTORIAL, который создается при инсталлировании программы, вы можете найти несколько файлов в этом формате.
наверх
Пишем по окружности

Создаем новое изображение (например 200х200 пикс.) Создаем новый слой ( Слой/Новый) и делаем там вспомогательную окружность, по которой мы будем писать ( в дальнейшем мы удалим окружность, т.к она после окончания больше не понадобится - поэтому ее надо делать на новом слое). Пример на рисунке 1.

|
|
|
|
Пишем золотом
Плавная граница изображения
|
|
|
|
|
|

Замечание: Вы можете применять и другие значения настроек, например, растушевку на любой радиус или заливать любым цветом. Экспериментируйте.
Плавный переход между изображениями
Профессионально работаем с каналами
Начнем с основ. Альфа-канал по сути является выделением, и все, что мы мечтали сделать с выделением, можно сделать с альфа-каналом, получая таким образом самые невообразимые выделения, которые только можно себе представить. Канал как правило 8-битный в градациях серого: белый цвет означает выделенную область, черный - невыделенную, а серый - частично(!) выделенную область. Воздействие фильтров, заливки и пр. на такую область будет прямо пропорционально уровню белого в соответствующе канале.
Сохраняя выделение через Select->Save Selection, мы создаем новый канал (создать его можно впрочем и простым нажатием на кнопке в нижней части окна Channels), а загружая выделение через Select->Load Selection (Alfa X), мы используем информацию, содержащуюся в данном канале.
Рассмотрим использование каналов на примере преобразования простой цветной картинки в изображение типа Duotone:


В принципе, это можно было бы сделать путем простых преобразований Image->Mode->Grayscale, Image->Mode->Duotone, но такой способ имеет ряд недостатков:
1. Как правило необходимо создавать новое изображение (работать одновременно с несколькими файлами), что при малом объеме оперативной памяти и приличных размерах файла критично.
2. Потери в цвете при преобразовании цветовой модели Duotone->CMYK, особенно если в картинке используется черный цвет.
3. Обязательная цветовая однородность фона.


1. Малость изгадим Filter->Artistic->Paint Daubs...
2. Mode->Grayscale
3. Select All (Ctrl+A)
4. Copy (Ctrl+C)
5. Создаем новый канал и преключаемся на него, автоматически отключая базовые (RGB или CMYK) каналы.
6. Paste (Ctrl+V)
7. Invert (Ctrl+I)
Ура! Выделение готово, а теперь начинается самое интерсное...

Обычный Duotone:
1. Select All, Edit->Fill Бежевый
2. Select->Load Selection (Alfa 1)
3. Edit->Fill Коричневый
Надеюсь, не вызывает непонимания то, перед заливанием выделения фон может быть каким угодно

Необычный Duotone(?):
1. Select All, Edit->Fill Черный
2. Нанесем первую краску: Load Selection (Alfa 1), Select->Feather (10 pixel), Edit->Fill Желтый
3. Нанесем вторую краску: Load Selection (Alfa 1), Select->Feather (5 pixel), Edit->Fill Красный
4. Последний штрих: Load Selection (Alfa 1), Edit->Fill Черный
Заливая поочередно размытое и неразмытое выделения, можно получить массу аналогичных эффектов

Но и это еще не все.
Заливая выделение во вновь созданном слое (Layer), мы получаем абсолютно независимое от фона изображение, которое можно произвольно двигать влево, вправо, а также иных направлениях...
Рассмотрим еще одну область применения каналов, с которой раньше или позже сталкивается любой дизайнер: это плавный и довольно длительный переход одного изображения в другое, или переход "на нет". Feather здесь не помогает ни в каких вариациях: "съеденные" углы и прочие проблемы.

Решение задачи довольно простое. Вновь созданный канал заливаем градиентом от белого к черному. Загружаем выделение и закрашиваем получившуюся область.
Если же удалить (путем обычного Del) выделение из рабочего слоя, то получим эффект прозрачности части(!) слоя.

Зависимость коэффициента прозрачности вычисляется очень просто. Плотность (Opacity) слоя в определенной точке равна уровню черного в соответствующей области альфа-канала. Так если в канале область залита серым 60%, то после удаления выделения слой в этом месте станет просвечиваться с прозрачностью, характерной для Opacity=60%.
P.S. Частным случаем канала является так называемая быстрая маска Quick Mask.

Работая с быстрой маской можно получить выделение "на нет" или другое еще быстрее и без создания нового канала. Работа с ней полностью аналогична работе с каналом при включенной видимости базовых (RGB, CMYK): прозрачная область соответствует выделению, подкрашенная в красный цвет - не выделенной области.
Простые геометрические фигуры
 1. Прямоугольник. С помошью инструмента выделения -
1. Прямоугольник. С помошью инструмента выделения -  - выделяем прямоугольник. Чтобы обвести его контуром, выбираем : EDIT > STROKE , устанавливаем толщину линии (обычно от 1 до 3 пикселей), располжожение контура относительно выделения (INSIDE, CENTER, OUTSIDE). Чтобы заполнить цветом, нажимаем SHIFT+F5, и в окне выбираем цвет.
- выделяем прямоугольник. Чтобы обвести его контуром, выбираем : EDIT > STROKE , устанавливаем толщину линии (обычно от 1 до 3 пикселей), располжожение контура относительно выделения (INSIDE, CENTER, OUTSIDE). Чтобы заполнить цветом, нажимаем SHIFT+F5, и в окне выбираем цвет.
 2. Квадрат.
Используем все тот же инструмент выделения -
2. Квадрат.
Используем все тот же инструмент выделения - 
Просто во время выделения нажимаем и удерживаем клавишу SHIFT. Выделяется квадрат.
 3. Овал & круг.
Нажимаем и держим у же знакомую кнопку выделения прямоугольником -
3. Овал & круг.
Нажимаем и держим у же знакомую кнопку выделения прямоугольником - 
В появившемся подменю выбираем инструмент выделения окружности -  . Далее все как обычно: выделяем, заполняем, обводим. Правильная окружность выделяется так же, как и квадрат, то есть с SHIFT'ом.
. Далее все как обычно: выделяем, заполняем, обводим. Правильная окружность выделяется так же, как и квадрат, то есть с SHIFT'ом.
 4. Треугольники.
С треугольниками сложнее. Некоторые предпочитают использовать различные шрифты уже с готовыми треугольниками, например есть шрифт ZapfDingbats, а в нем есть треугольники. Они соответствуют буквам S и T.
4. Треугольники.
С треугольниками сложнее. Некоторые предпочитают использовать различные шрифты уже с готовыми треугольниками, например есть шрифт ZapfDingbats, а в нем есть треугольники. Они соответствуют буквам S и T.
Итак мой метод: Включаем линейки (CTRL+R>
Устанавливаем т. н. Guides путем "вытаскивания" их с линеек, так чтобы их пересечения были вершинами будущего треугольника.
Устанавливаем флажок напротив SNAP TO GUIDES в меню VIEW. С помощью инструмента линия -  - соединяем вершины треугольника.
- соединяем вершины треугольника.













 Выделение>Загрузить область... и выберите канал #4.
Выделение>Загрузить область... и выберите канал #4. 






 Выделение>Модификация>Граница (SELECT/MODIFY/BORDER) с установкой в 5-6 пикселов. Заполните полученную область градиентом в обратном направлении.
Выделение>Модификация>Граница (SELECT/MODIFY/BORDER) с установкой в 5-6 пикселов. Заполните полученную область градиентом в обратном направлении. 






 Тонировать и поиграйте с настройками.
Тонировать и поиграйте с настройками.  Изображение>Коррекция>Цветовой тон/Насыщенность
(IMAGE/ADJUST/HUE-SATURATION) или нажмите Ctrl-U. Именно с этими настройками мы и будем работать.
Изображение>Коррекция>Цветовой тон/Насыщенность
(IMAGE/ADJUST/HUE-SATURATION) или нажмите Ctrl-U. Именно с этими настройками мы и будем работать. 



 по горизонтали на всю ширину изображения.
по горизонтали на всю ширину изображения.












.gif)









 Область. Выделяет прямоугольные области. Для получения квадратной области при ее выделении удерживайте клавишу Shift.
Область. Выделяет прямоугольные области. Для получения квадратной области при ее выделении удерживайте клавишу Shift.  Овальная область. Выделяет овальные области. Для выделения области в форме круга при ее выделении удерживайте клавишу Shift.
Овальная область. Выделяет овальные области. Для выделения области в форме круга при ее выделении удерживайте клавишу Shift.  Вертикальная и горизонтальная строка.
Определяет выделенную область как строку толщиной в один пиксел, проходящую по всему изображению.
Вертикальная и горизонтальная строка.
Определяет выделенную область как строку толщиной в один пиксел, проходящую по всему изображению. Рамка. Вырезает из изображения выделенную область, отсекая ненужные фрагменты.
Рамка. Вырезает из изображения выделенную область, отсекая ненужные фрагменты.  Лассо. Выделение областей произвольной формы.
Лассо. Выделение областей произвольной формы. Многоугольное лассо. Предназначено для выделения в изображении областей, ограниченных многоугольниками, составленными из отрезков прямых линий произвольной формы.
Многоугольное лассо. Предназначено для выделения в изображении областей, ограниченных многоугольниками, составленными из отрезков прямых линий произвольной формы. "Волшебная палочка". Выделяет фрагменты изображения на основе сходства цветов смежных пикселов.
"Волшебная палочка". Выделяет фрагменты изображения на основе сходства цветов смежных пикселов. Магнитное лассо. Используется для создания выделений вокруг объектов. Границы области "цепляются" за края объекта, на которых происходит смена цветового тона и насыщенности.
Магнитное лассо. Используется для создания выделений вокруг объектов. Границы области "цепляются" за края объекта, на которых происходит смена цветового тона и насыщенности. Аэрограф. Используется для напыления цвета на поверхность изображения.
Аэрограф. Используется для напыления цвета на поверхность изображения. Кисть. Позволяет наносить мягкие мазки основным цветом.
Кисть. Позволяет наносить мягкие мазки основным цветом. Ластик. Используется для удаления оригинальных пикселов изображения путем закрашивания их в цвет фона.
Ластик. Используется для удаления оригинальных пикселов изображения путем закрашивания их в цвет фона. Карандаш. Позволяет рисовать линии с резкими краями.
Карандаш. Позволяет рисовать линии с резкими краями. Линия. Используется для рисования прямых линий. (В начале и в конце можно добавить стрелки.)
Линия. Используется для рисования прямых линий. (В начале и в конце можно добавить стрелки.) Пипетка. Позволяет задать основной и фоновый цвета путем взятия проб цвета на изображении или из палитр "Синтез" и "Каталог".
Пипетка. Позволяет задать основной и фоновый цвета путем взятия проб цвета на изображении или из палитр "Синтез" и "Каталог". Градиент. Заполняет область постепенным переходом от одного цвета к другому
Градиент. Заполняет область постепенным переходом от одного цвета к другому Заливка. Позволяет закрашивать однородные пикселы выделенной области изображения выбранным цветом.
Заливка. Позволяет закрашивать однородные пикселы выделенной области изображения выбранным цветом. Перо. Используется для рисования контуров с помощью линейных сегментов путем создания набора закрепленных точек (узлов).
Перо. Используется для рисования контуров с помощью линейных сегментов путем создания набора закрепленных точек (узлов). Стрелка. Применяется для корректировки формы контура путем перемещения узловых точек.
Стрелка. Применяется для корректировки формы контура путем перемещения узловых точек.  Перо+. Используется для добавления новых узловых точек в контур.
Перо+. Используется для добавления новых узловых точек в контур.  Перо-. Используется для удаления узловых точек из контура.
Перо-. Используется для удаления узловых точек из контура.  Угол. Используется для изменения свойств закрепленных точек (в частности, для превращения их в точки перегиба).
Угол. Используется для изменения свойств закрепленных точек (в частности, для превращения их в точки перегиба).  Магнитное перо.
Магнитное перо.  Текст. Позволяет создавать битовый текст.
Текст. Позволяет создавать битовый текст. Текст-маска. Используется для создания выделенной области в форме символов текста
Текст-маска. Используется для создания выделенной области в форме символов текста  Рука. Позволяет просматривать части изображения, не поместившиеся на экране.
Рука. Позволяет просматривать части изображения, не поместившиеся на экране. Масштаб. Увеличивает и уменьшает изображение.
Масштаб. Увеличивает и уменьшает изображение. Перемещение. Используется для перемещения выделенных областей, слоев и направляющих.
Перемещение. Используется для перемещения выделенных областей, слоев и направляющих. Вертикальный текст. Позволяет создавать на изображении вертикальный текст.
Вертикальный текст. Позволяет создавать на изображении вертикальный текст. Палец. Имитирует эффект размазывания невысохшей краски пальцем.
Палец. Имитирует эффект размазывания невысохшей краски пальцем. Штамп. Позволяет воспроизводить точные или модифицированные копии элементов изображения и цветовых образцов в том же изображении, либо в другом документе.
Штамп. Позволяет воспроизводить точные или модифицированные копии элементов изображения и цветовых образцов в том же изображении, либо в другом документе. Размытие. Позволяет смягчать слишком резкие границы или области в изображении, уменьшая контраст между пикселами.
Размытие. Позволяет смягчать слишком резкие границы или области в изображении, уменьшая контраст между пикселами. Резкость. Позволяет повышать четкость изображения, делая слишком мягкие границы более резкими.
Резкость. Позволяет повышать четкость изображения, делая слишком мягкие границы более резкими.  Осветлитель. Позволяет осветлять отдельные области изображения.
Осветлитель. Позволяет осветлять отдельные области изображения.  Затемнитель. Затемняет отдельные области изображения.
Затемнитель. Затемняет отдельные области изображения.  Губка. Изменяет насыщенность отдельных частей изображения.
Губка. Изменяет насыщенность отдельных частей изображения.  Редактирование в стандартном режиме.
Выполняет функции основного режима при работе в Photoshop. В нем выделенные области отображаются с помощью движущейся пунктирной границы.
Редактирование в стандартном режиме.
Выполняет функции основного режима при работе в Photoshop. В нем выделенные области отображаются с помощью движущейся пунктирной границы. Редактирование в режиме Быстрой маски.
Используется для создания и редактирования временных масок, что обеспечивает возможность одновременного просмотра маски и изображения. Вы можете выделить в изображении первоначальную область, а затем войти в режим Быстрая маска и с помощью рисующих инструментов модифицировать ее. После выхода из этого режима незащищенные участки будут преобразованы в выделенную область.
Редактирование в режиме Быстрой маски.
Используется для создания и редактирования временных масок, что обеспечивает возможность одновременного просмотра маски и изображения. Вы можете выделить в изображении первоначальную область, а затем войти в режим Быстрая маска и с помощью рисующих инструментов модифицировать ее. После выхода из этого режима незащищенные участки будут преобразованы в выделенную область.




.gif)







 быстрая маска (Quick Mask) и примените к изображению градиент (от черного к белому цвету). Белый цвет будет прозрачным, а черный будет отображаться переходом красного цвета. Более красная область будет менее прозрачна для другого изображения.
быстрая маска (Quick Mask) и примените к изображению градиент (от черного к белому цвету). Белый цвет будет прозрачным, а черный будет отображаться переходом красного цвета. Более красная область будет менее прозрачна для другого изображения.
