Hello World — приложение GUI
Процедура создания приложения с графическим интерфейсом пользователя даже проще, чем в случае консольного приложения, поскольку C++Builder предназначен именно для этого. Выполните такие действия:
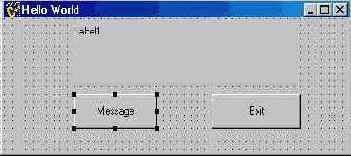
Теперь разместите на форме необходимые компоненты — две командных кнопки и метку, в которой будет отображаться требуемый текст.
Вы наверняка заметили, что при перемещении компонента или изменении размеров положение его фиксируется узлами сетки, показанной на форме маленькими точками. Шаг сетки можно изменять или вообще отменить .привязку к сетке.

Рис. 2.6 Форма программы в процессе проектирования
К данному моменту мы практически завершили то, что называют этапом визуального проектирования программы. Теперь нужно написать программный код, который будет решать требуемую задачу, в данном случае — вывод (по команде) на экран строки текста “Hello World”.
void _fastcall TFormI::ButtonlClick(TObject *Sender) {
Labell->Caption = "Hello World from GUI!";
}
void _fastcall TFormI::Button2Click(TObject *Sender) {
Forml->Close () ;
}
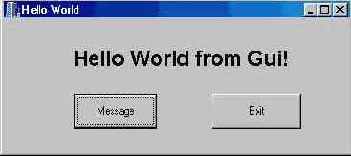
Вот и все. Нажмите кнопку Message. Будет выведена строка сообщения. Кнопка Exit завершает работу программы, закрывая ее главное окно (его можно закрыть и системной кнопкой в правом верхнем углу — это то же самое). Ниже показана запущенная программа.

Рис. 2.7 Работающая программа
Как видите, процесс визуального проектирования пользовательского интерфейса идейно очень прост. Вы берете из палитры очередной компонент, размещаете его на форме, подгоняете положение, размер, устанавливаете различные свойства с помощью инспектора объектов. После размещения всех необходимых компонентов следует этап собственно программирования, т. е. написания кода на C++ для различных событий. Обратите внимание — в визуально спроектированном приложении C++Builder любой написанный вами код так или иначе вызывается из некоторой процедуры обработки события.
Те строки кода, что мы ввели в функции OnClick () для обеих командных кнопок, достаточно понятны. Первая из них присваивает свойству Caption расположенной на форме метки требуемую символьную строку. Вторая просто вызывает функцию закрытия формы Close (). Детали синтаксиса этого кода будут проясняться по ходу изучения языка.

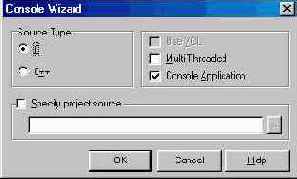
Мы реализовали приложение с графическим интерфейсом пользователя, применив визуальные возможности C++Builder; однако можно построить и стандартное оконное приложение, так сказать, на пустом месте, ориентированное на интерфейс прикладного программирования (API) Windows. Для этого нужно воспользоваться тем же мастером Console Wizard, с помощью которого мы создавали заготовку консольного приложения:

Рис. 2.8 Console Wizard 4-й версии с установками для оконного приложения и 5-й версии для консольного приложения на С
#include <windows.h>
#pragma hdrstop
#include <condefs.h>
//--------------------------------
#pragma argsused
WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
MessageBox(NULL, "Hello World from Windows!",
"Simple Greeting", MB_OK | MB_ICONEXCLAMATION);
return 0;
}

Рис. 2.9 Панель сообщения, выведенная функцией MessageBox

Эта панель отображается функцией API MessageBox (), аргументы которой задают текст сообщения, заголовок панели и ее вид (тип кнопок и значок). Главной функцией программы Windows является, как видите, не main (), а WinMain () .
Приведенные примеры показывают, каким образом в C++Builder можно экспериментировать с различными языковыми конструкциями, которые мы будем изучать. Можно написать “честное” (консольное) приложение C/C++, пользуясь в качестве интерактивных средств функциями ввода с клавиатуры и символьного вывода в окно MS-DOS. Либо с тем же (и даже большим) успехом можно воспользоваться методикой визуального программирования и общаться с тестовым приложением в рамках GUI Windows. Правда, получаемые таким способом программы не являются в строгом смысле программами на C++, поскольку язык визуально-компонентной модели содержит некоторые расширения; однако в плане изучения стандартных элементов языка это несущественно. Существенно то, что стандарт ANSI C++ поддерживается в полном объеме.
Напоследок мы продемонстрируем пример группы проектов C++Builder, т. е. совместного создания нескольких целевых модулей. Мы построим простейшую DLL и тестирующее ее приложение.
